Web 依存関係ロケーター
1. quarkus-web-dependency-locator エクステンションの使用
<dependency>
<groupId>io.quarkus</groupId>
<artifactId>quarkus-web-dependency-locator</artifactId>
</dependency>implementation("io.quarkus:quarkus-web-dependency-locator")1.1. WebJars
以下の JQuery のような WebJars を使用している場合は、
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.1</version>
</dependency>implementation("org.webjars:jquery:3.1.1")HTML から jar 内のファイルを参照できます (例: /webjars/jquery/3.1.1/jquery.min.js)。
上記はデフォルトで利用可能ですが、 quarkus-web-dependency-locator エクステンションを追加すると、パスにバージョンを含めなくてもファイルを参照できます (例: /webjars/jquery/jquery.min.js)。
1.2. Mvnpm
以下の Lit のような mvnpm を使用している場合は、
<dependency>
<groupId>org.mvnpm</groupId>
<artifactId>lit</artifactId>
<version>3.1.2</version>
</dependency>implementation("org.mvnpm:lit:3.1.2")HTML から jar 内のファイルを参照できます (例: /_static/lit/3.1.2/index.js)。
上記はデフォルトで利用可能ですが、 quarkus-web-dependency-locator エクステンションを追加すると、パスにバージョンを含めなくてもファイルを参照できます (例: /_static/lit/index.js)。
1.2.1. ImportMaps
Mvnpm jars では、 importmap を使用することもできます。
これにより、モジュールのインポートのみを使用できるようになります (例: import { LitElement, html, css} from 'lit';)。
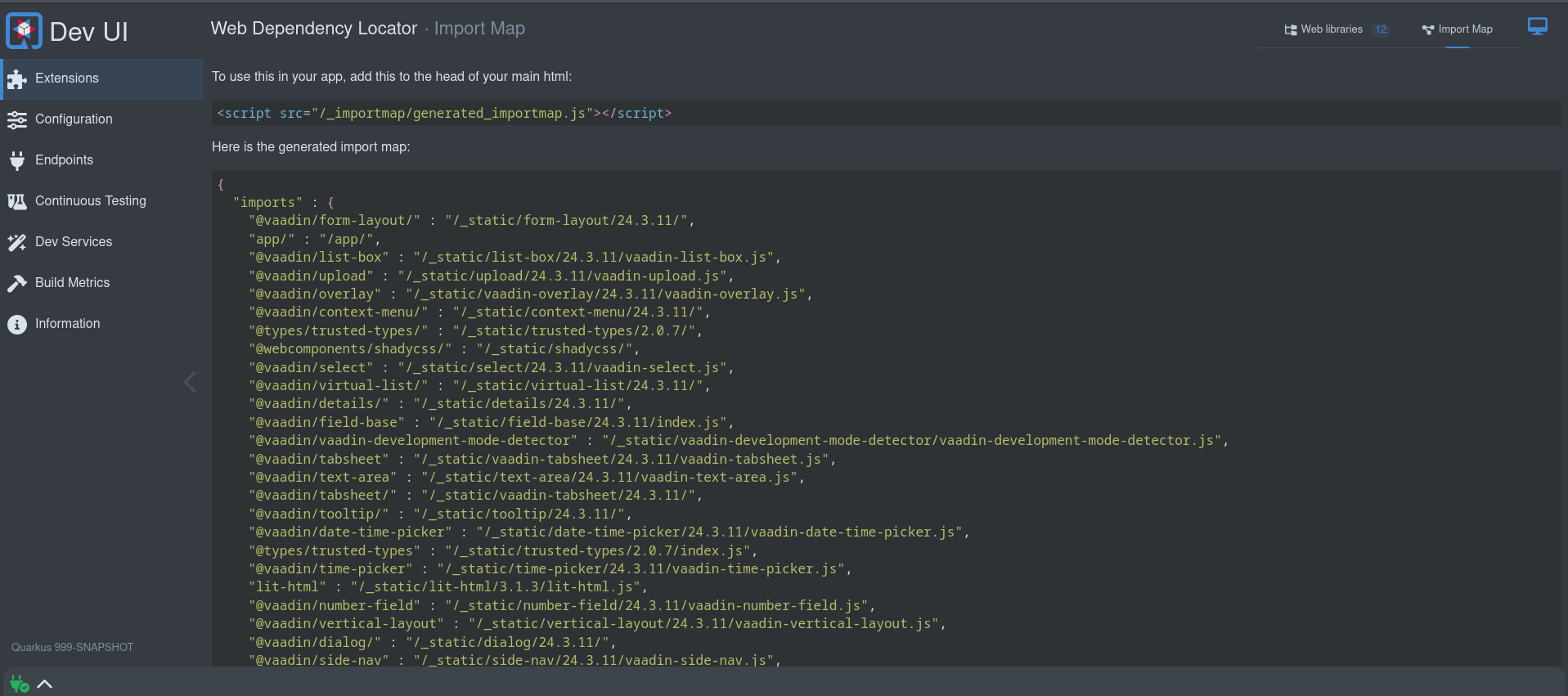
importmap は quarkus-web-dependency-locator エクステンションで生成され、。 /_importmap/generated_importmap.js で利用できます。
つまり、 index.html に以下を追加すると、Web ライブラリーを名前でインポートできるようになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My app</title>
<script src="/_importmap/generated_importmap.js"></script> (1)
<script type="module">
import '@lit'; (2)
import 'app/demo-app.js'; (3)
</script>
</head>
</html>| 1 | 生成された importmap を使用する |
| 2 | Web ライブラリーをインポートする |
| 3 | 独自のファイルをインポートするには、 quarkus.web-dependency-locator.import-mappings.app/ = /app/ を設定に追加します。任意のキーと値のペアを追加できます。 |
1.2.1.1. 自動インポート
上記のインポートを自動化することもできます。これを行うには、Web アセットを src/main/resources/META-INF/resources から src/main/resources/web に移動します。
そして、上記のスクリプトとインポートを {#bundle /} に置き換えます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My app</title>
{#bundle /} (1)
</head>
</html>| 1 | これはビルド時に importmap スクリプトに置き換えられ、 /app ディレクトリーで検出された CSS と JavaScript も含まれます。 |
これにより、HTML を変更することなくライブラリー、js、css を追加できます。ホットリロードもサポートされています。