WebSockets Next のスタートガイド
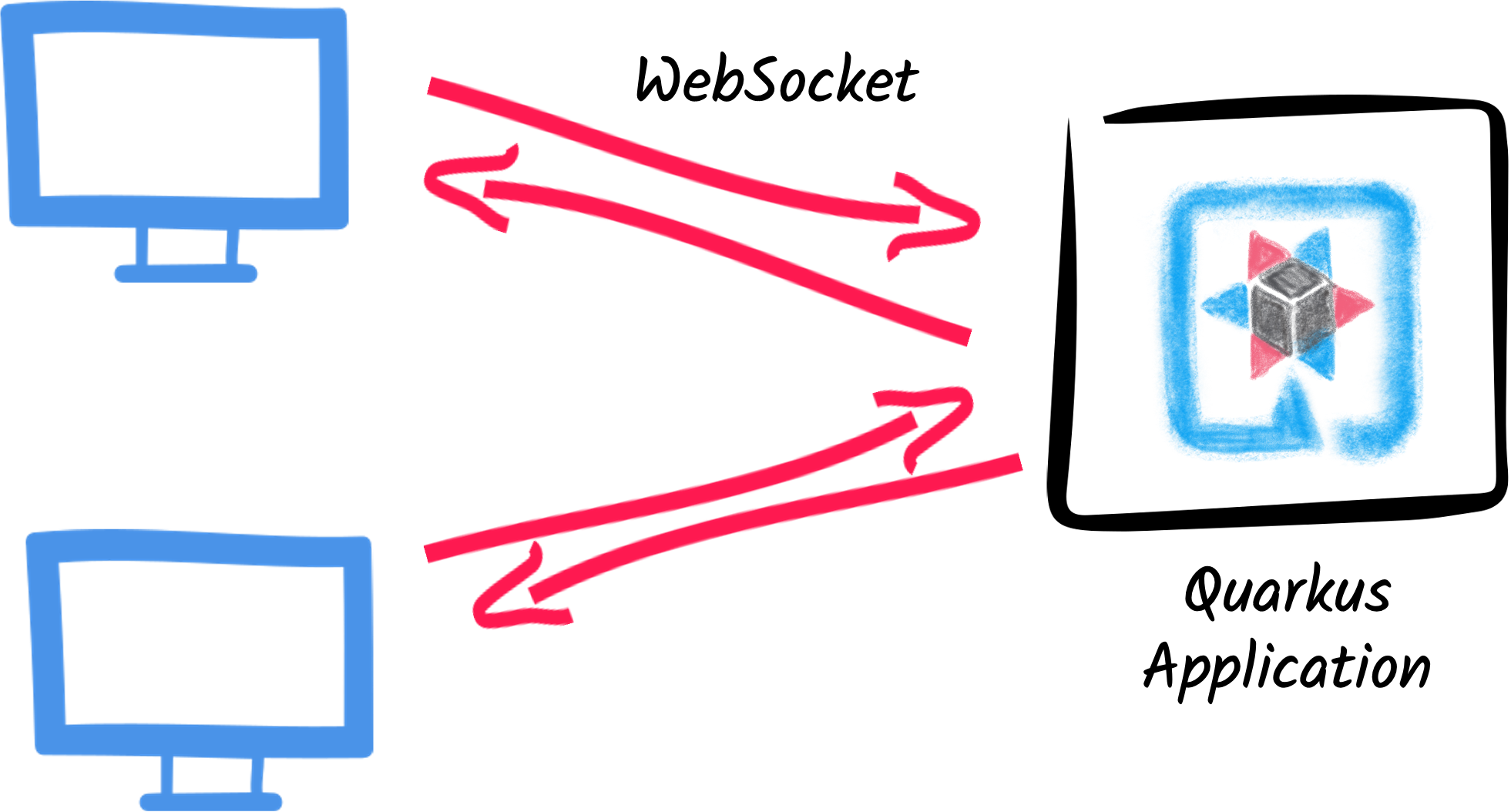
このガイドでは、Quarkus アプリケーションで Web ソケットを利用してインタラクティブな Web アプリケーションを作成する方法について説明します。 このガイドでは、Web ソケットを使用して、接続している他のユーザーとメッセージを送受信する非常にシンプルなチャットアプリケーションを開発します。
要件
このガイドを完成させるには、以下が必要です:
-
約15分
-
IDE
-
JDK 17+がインストールされ、
JAVA_HOMEが適切に設定されていること -
Apache Maven 3.9.11
-
使用したい場合は、 Quarkus CLI
-
ネイティブ実行可能ファイルをビルドしたい場合、MandrelまたはGraalVM(あるいはネイティブなコンテナビルドを使用する場合はDocker)をインストールし、 適切に設定していること
Quarkus WebSockets と Quarkus WebSockets Next
このガイドでは、quarkus-websockets-next エクステンションを使用します。
このエクステンションは、WebSocket API の新しい実装であり、元の quarkus-websockets エクステンションよりも効率的で使いやすいものとなっています。元の quarkus-websockets エクステンションは今後も利用可能で、引き続きサポートされます。
quarkus-websockets とは異なり、quarkus-web-socket-next は、https://jakarta.ee/specifications/websocket/[Jakarta WebSocket] を実装しません。
代わりに、より使いやすく簡素化された最新の API を提供します。
また、Quarkus のリアクティブプログラミングモデルおよび Quarkus のネットワーク層と効率的に連携するように設計されています。
学習内容
-
quarkus-websockets-nextエクステンションの使い方 -
Web ソケットエンドポイントを宣言する方法
-
Web ソケットを使用してメッセージを送受信する方法
-
接続しているすべてのユーザーにメッセージをブロードキャストする方法
-
新しい接続と切断の通知を受け取る方法
-
Web ソケット URL で パスパラメーター を使用する方法
ソリューション
次の章で紹介する手順に沿って、ステップを踏んでアプリを作成することをお勧めします。 ただし、すぐに完成した例に飛んでも構いません。
git clone https://github.com/quarkusio/quarkus-quickstarts.git で Git リポジトリーをクローンします。または、https://github.com/quarkusio/quarkus-quickstarts/archive/main.zip[アーカイブ] をダウンロードします。
ソリューションは websockets-next-quickstart ディレクトリ にあります。
Maven プロジェクトの作成
まず、新しいプロジェクトが必要です。以下のコマンドで新規プロジェクトを作成します。
Windowsユーザーの場合:
-
cmdを使用する場合、(バックスラッシュ
\を使用せず、すべてを同じ行に書かないでください)。 -
Powershellを使用する場合は、
-Dパラメータを二重引用符で囲んでください。例:"-DprojectArtifactId=websockets-next-quickstart"
このコマンドは、プロジェクト (クラスなし) を生成し、websockets-next エクステンションをインポートします。
すでに Quarkus プロジェクトが設定されている場合は、プロジェクトのベースディレクトリーで以下のコマンドを実行することで、
プロジェクトに websockets-next エクステンションを追加できます。
quarkus extension add websockets-next./mvnw quarkus:add-extension -Dextensions='websockets-next'./gradlew addExtension --extensions='websockets-next'これにより、ビルドファイルに次の内容が追加されます。
<dependency>
<groupId>io.quarkus</groupId>
<artifactId>quarkus-websockets-next</artifactId>
</dependency>implementation("io.quarkus:quarkus-websockets-next")WebSocket エンドポイントの宣言
アプリケーションには、Web ソケットを処理する単一のクラスが含まれています。
src/main/java ディレクトリーに org.acme.websockets.ChatWebSocket クラスを作成します。
作成したファイルに次の内容をコピーします。
package org.acme.websockets;
import io.quarkus.websockets.next.OnClose;
import io.quarkus.websockets.next.OnOpen;
import io.quarkus.websockets.next.OnTextMessage;
import io.quarkus.websockets.next.WebSocket;
import io.quarkus.websockets.next.WebSocketConnection;
import jakarta.inject.Inject;
@WebSocket(path = "/chat/{username}") (1)
public class ChatWebSocket {
// Declare the type of messages that can be sent and received
public enum MessageType {USER_JOINED, USER_LEFT, CHAT_MESSAGE}
public record ChatMessage(MessageType type, String from, String message) {
}
@Inject
WebSocketConnection connection; (2)
@OnOpen(broadcast = true) (3)
public ChatMessage onOpen() {
return new ChatMessage(MessageType.USER_JOINED, connection.pathParam("username"), null);
}
@OnClose (4)
public void onClose() {
ChatMessage departure = new ChatMessage(MessageType.USER_LEFT, connection.pathParam("username"), null);
connection.broadcast().sendTextAndAwait(departure);
}
@OnTextMessage(broadcast = true) (5)
public ChatMessage onMessage(ChatMessage message) {
return message;
}
}| 1 | Web ソケットのエンドポイントを宣言し、パスを設定します。パスにはパスパラメーター username を含めることができる点に注意してください。 |
| 2 | クライアントへの接続を表す セッションスコープ Bean。これにより、プログラムでメッセージを送信し、パスパラメーターを取得できます。 |
| 3 | このメソッドは、新しいクライアントが接続したときに呼び出されます。broadcast = true 属性は、返されたメッセージが接続されているすべてのクライアントに送信される必要があることを示します。 |
| 4 | このメソッドは、クライアントが切断されたときに呼び出されます。このメソッドは、WebSocketConnection を使用して、接続されている残りのすべてのクライアントにメッセージをブロードキャストします。 |
| 5 | このメソッドは、クライアントがメッセージを送信するときに呼び出されます。broadcast = true 属性は、返されたメッセージが接続されているすべてのクライアントに送信される必要があることを示します。ここでは、受信した (テキスト) メッセージのみを返します。 |
ご覧のとおり、Quarkus はアノテーションを使用して Web ソケットのライフサイクルとメッセージ処理に対応しています。 また、JSON を使用してメッセージを自動的にシリアライズおよびデシリアライズします。
洗練されたWebフロントエンド
すべてのチャットアプリケーションには 洗練された UIが必要です。これは、それほど洗練されていないかもしれませんが、十分に機能します。
Quarkusは、META-INF/resources ディレクトリーに含まれる静的リソースを自動的に提供します。
src/main/resources/META-INF/resources ディレクトリーを作成し、この index.html ファイルをそこへコピーします。
アプリケーションの実行
では、実際にアプリケーションを見てみましょう。以下のように実行してみてください:
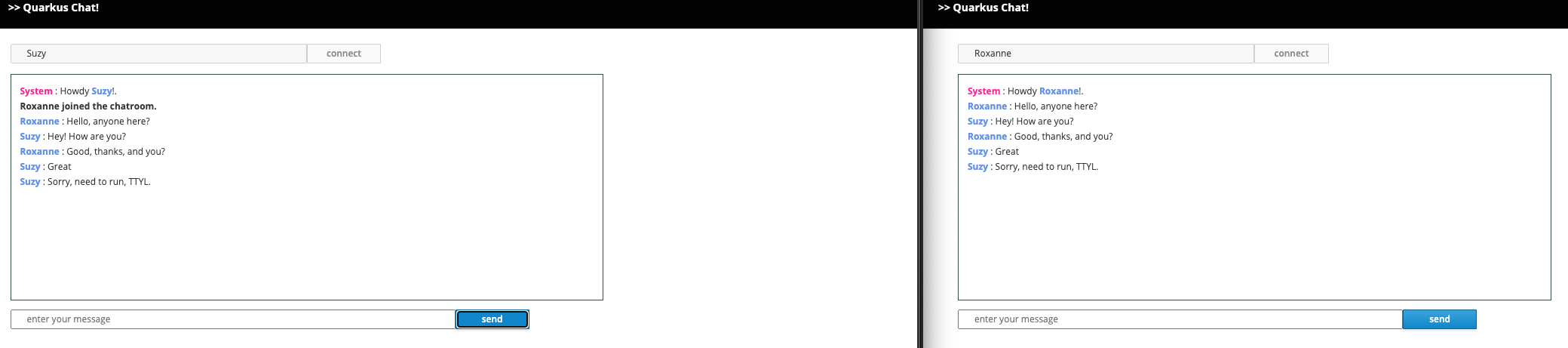
quarkus dev./mvnw quarkus:dev./gradlew --console=plain quarkusDevそして、ブラウザウィンドウを2つ開いて、 http://localhost:8080/ に移動します:
-
上部のテキストエリアに名前を入力します(2種類の名前を使用します)。
-
connectをクリック
-
メッセージの送受信

いつものように、アプリケーションは以下の方法でパッケージ化されます。
quarkus build./mvnw install./gradlew buildそして、 java -jar target/quarkus-app/quarkus-run.jar を使って実行します。
ネイティブ実行可能ファイルも次のようにビルドすることもできます:
quarkus build --native./mvnw install -Dnative./gradlew build -Dquarkus.native.enabled=trueまとめ
この短いスタートガイドでは、quarkus-websockets-next エクステンションを使用して、簡単なチャットアプリケーションを作成する方法について説明しました。
このエクステンションの詳細は、専用のリファレンスガイド を参照してください。