Web 向け Quarkus
Quarkus は Web アプリケーションを作成するためのエクステンションをいくつか提供しており、このドキュメントではさまざまなユースケースでどのエクステンションを使用するかに関して説明することを目的としています。
1. 基本情報
1.1. 静的リソースの提供
まず、Quarkus のバックエンドがあり、静的ファイルを提供すると仮定します。これは最も基本的なケースで、すべての Vert.x ベースのエクステンションですぐに使用できますが、アプリケーションの META-INF/resources ディレクトリーに配置する必要があります。
詳しくは HTTPリファレンスガイド をご覧ください。
1.2. スクリプト、スタイル、Web ライブラリーの提供
ただし、Web ページにスクリプト、スタイル、ライブラリーを挿入する場合は、次の 3 つのオプションがあります。
-
cdnjs、unpkg、jsDelivr などのパブリック CDN からライブラリーを使用するか、それらを
META-INF/resourcesディレクトリーにコピーします。 -
mvnpm や WebJars などのランタイム Web 依存関係を使用します。pom.xml または build.gradle に追加すると、Web ページから直接アクセス できるようになります。
-
バンドラーを使用して、スクリプト (js、ts)、スタイル (css、scss)、および Web 依存関係をパッケージ化します (下記 を参照)。
| 制御性、一貫性、セキュリティー、パフォーマンスが向上するため、実稼働環境ではバンドラーを使用することを推奨します。Quarkus では Quarkus Web Bundler エクステンション を使用することで、バンドラーの使用が簡単かつ迅速になります。 |
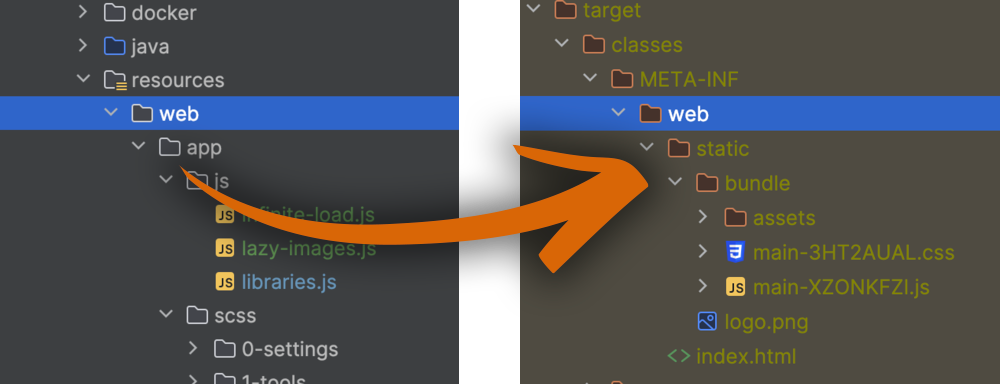
1.3. スクリプト、スタイル、ライブラリーのバンドル
Web アセットをバンドルする方法は 2 つあります。
-
推奨の方法として、 Quarkus Web Bundler エクステンション を使用します。設定なしですべてを瞬時にまとめ、デッドコードの除去、縮小、キャッシュなどの適切なプラクティスに従います。
-
Webpack、Parcel、Rollupなどのカスタムバンドラーを使用します。 Quarkus Quinoaエクステンション を使用すると、Quarkusと簡単に統合できます。

2. Server-side rendering (SSR)
Quarkus を使用したテンプレート作成と server-side rendering には、Qute や Freemarker などのさまざまなエンジンが利用できます。
2.1. Qute Web
Qute は Quarkus の要件を満たすように特別に設計されており、テンプレート、スニペット、部分的な処理やストレージからのデータのレンダリングに役立ちます。最も一般的に使用されているテンプレートエンジンにヒントを得たもので、高速、型安全、ネイティブで動作し、多くの優れた機能を備えています。
Qute Web をインストールするには、手順 に従ってください。
以下は Qute テンプレートの簡単な例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Qute Page</title>
{#bundle /} (1)
</head>
<body>
<h1>Hello {http:param('name', 'Quarkus')}</h1> (2)
<ul>
{#for item in cdi:Product.items} (3)
<li>{item.name} {#if item.active}{item.price}{/if}</li> (4)
{/for}
</ul>
</body>
</html>| 1 | Web Bundler エクステンション を使用すると、この式はバンドルされたスクリプトとスタイルに置き換えられます。 |
| 2 | テンプレート内で HTTP パラメーターを直接使用できます。 |
| 3 | この式は検証されます。式を cdi:Product.notHere に変更してみてください。ビルドは失敗します。 |
| 4 | Quarkus IDE プラグイン をインストールすると、自動補完、実装へのリンク、検証が利用できるようになります。 |
2.2. Model-View-Controller (MVC)
The MVC approach is also made very easy with Quarkus thanks to Qute.
Associated with the Web Bundler extension, the road is open to build modern web applications for all your needs.
package rest;
[...]
public class Todos extends Controller {
@CheckedTemplate
static class Templates {
public static native TemplateInstance index(List<Todo> todos);
}
public TemplateInstance index() {
// list every todo
List<Todo> todos = Todo.listAll();
// render the index template
return Templates.index(todos);
}
@POST
public void add(@NotBlank @RestForm String task) {
// check if there are validation issues
if(validationFailed()) {
// go back to the index page
index();
}
// create a new Todo
Todo todo = new Todo();
todo.task = task;
todo.persist();
// send loving message
flash("message", "Task added");
// redirect to index page
index();
}
@POST
public void delete(@RestPath Long id) {
// find the Todo
Todo todo = Todo.findById(id);
notFoundIfNull(todo);
// delete it
todo.delete();
// send loving message
flash("message", "Task deleted");
// redirect to index page
index();
}
@POST
public void done(@RestPath Long id) {
// find the Todo
Todo todo = Todo.findById(id);
notFoundIfNull(todo);
// switch its done state
todo.done = !todo.done;
if(todo.done)
todo.doneDate = new Date();
// send loving message
flash("message", "Task updated");
// redirect to index page
index();
}
}| Check out Quarkus Insights Episode #178. You can also give it a try using the web-lab repo. |
3. シングルページアプリケーション
Quarkus は、シングルページアプリケーション (React、Angular、Vue など) を作成または Quarkus に統合するための非常に堅牢なツールを提供します。以下に 3 つのオプションを紹介します。
-
Quarkus Quinoa 、はnpm互換のウェブアプリケーションとQuarkusの橋渡しをします。Node.jsをインストールしたり、フレームワークを設定したりする必要はありません。
-
Quarkus Web Bundler。こちらも適切なアプローチです。Java エコシステムに近いため、多くのボイラープレートや設定が不要になり、高速かつ効率的です。このような SPA の例については、 code.quarkus.io および mvnpm.org を参照してください。
-
maven-frontend-plugin または同様のツールを使用した自動化。
4. フルスタックマイクロサービス (マイクロフロントエンド)
Quarkus は、フルスタック Web コンポーネントとフルスタックマイクロサービス (マイクロフロントエンドとも呼ばれます) の両方に最適です。Web Bundler または Quinoa を利用することで、ボイラープレートコードを大幅に削減し、設定の重複をほとんど発生させずに複数のサービスを効率的に管理できます。
たとえば、 quarkus.io の Quarkus ドキュメント検索エンジン は、Web Bundler を使用してフルスタックの Web コンポーネントを作成します。Web コンポーネントに Lit Element、インデックス作成に OpenSearch を使用すると、静的な Web サイトのエクスペリエンスを動的に強化できます。
これに関するさらなるコンテンツは近日公開予定です。
5. 他の方法
Quarkus で Web アプリケーションを作成する最も一般的な方法について説明しましたが、他にもオプションがあります。
-
Vaadin Flow エクステンション は、HTML や JavaScript を記述せずに Java コードから直接 Web アプリケーションを構築できるユニークなフレームワークです。
-
JavaServer Faces (jsf) は、Java でコンポーネントベースの Web アプリケーションを構築するための仕様です。これは Quarkus で利用可能で、 MyFaces エクステンションは Quarkus 用の Faces の実装です。 PrimeFaces は Faces コンポーネントスイートであり、 OmniFaces はユーティリティーライブラリーです。詳細は、 このブログ投稿 を参照してください。
-
お気に入りの Web フレームワーク用の 新しいエクステンション を作成します。
6. Web アプリケーションのテスト
Web アプリケーションのテストには、 Quarkus Playwright が非常に便利です。ユーザー操作を模倣し、Web アプリケーション全体が動作していることを確認できる、効果的なクロスブラウザーエンドツーエンドテストを作成できます。大きな利点は、すべての開発サービスと Quarkus のモック機能を利用できることです。
@QuarkusTest
@WithPlaywright
public class WebApplicationTest {
@InjectPlaywright
BrowserContext context;
@TestHTTPResource("/")
URL index;
@Test
public void testIndex() {
final Page page = context.newPage();
Response response = page.navigate(index.toString());
Assertions.assertEquals("OK", response.statusText());
page.waitForLoadState();
String title = page.title();
Assertions.assertEquals("My Awesome App", title);
// Make sure the web app is loaded and hits the backend
final ElementHandle quinoaEl = page.waitForSelector(".toast-body.received");
String greeting = quinoaEl.innerText();
Assertions.assertEquals("Hello from REST", greeting);
}
}7. Q&A
7.1. 他のフレームワークと比較して、Quarkus が Web アプリケーションにとって非常に優れた選択肢であるのはなぜですか?
Quarkus は、バックエンドのエクステンションのエコシステムと開発者エクスペリエンスなどが、よく知られていますが、これをフロントエンドの優れたエクステンションと組み合わせると、完璧な組み合わせになります。すべてのテスト機能と開発モード機能が、フロントエンドとバックエンドの両方で利用できるようになりました。
7.2. SPA (シングルページアプリケーション) と比較した SSR (サーバーサイドレンダリング) の利点は何ですか?
サーバー上でレンダリング作業を実行する利点は次のとおりです。
データ取得: データソースに近いサーバー上でデータを取得します。これにより、レンダリング用のデータ取得に必要な時間が短縮され、クライアント要求が最小限に抑えられるため、パフォーマンスが向上します。
セキュリティーの強化: トークンや API キーなどの機密データやロジックは、クライアント側のリスクにさらされることなく、サーバー上で保存されます。
キャッシュの効率: サーバー側レンダリングにより結果をキャッシュできるため、ユーザー間および後続のリクエスト間で再利用できます。これにより、リクエストごとのレンダリングとデータ取得が削減され、パフォーマンスの最適化およびコスト削減が実現できます。
初期ページ読み込みと First Contentful Paint (FCP) の改善: サーバー上で HTML を生成することで、ユーザーはページをすぐに表示できるようになり、クライアント側の JavaScript のダウンロード、解析、レンダリングが実行されるのを待つ必要がなくなります。
検索エンジン最適化 (SEO) とソーシャルメディアの共有可能性: レンダリングされた HTML は、検索エンジンのインデックス作成とソーシャルネットワークのプレビューに役立ち、発見可能性と共有可能性を高めます。
7.3. Quinoa と Web Bundler のどちらにするか迷っています。どのように決めればよいでしょうか?
バンドルされた出力は、どちらのソリューションでも本質的には同じであると考えなければなりません。また、どちらか一方から他方に切り替えることは重大ではないため、開発者のエクスペリエンスとチームに最適なものを見つけることが重要です。
ガイドラインが複数あります。
以下の場合は Quinoa を利用してください
-
npm 互換のビルドツールで設定された既存のフロントエンドがある。Quinoa が最も直接的なオプションです。
-
Single Page App を構築するための NPM、Yarn などのツールに精通した専任のフロントエンドチームがある。
-
Javascript ユニットテスト (Jest、Jasmine など) を記述する。Web Bundler では不可能ですが、NPM でコンポーネントライブラリーを公開し、Web Bundler から使用することはできます。
-
ビルドプロセスで特定のバンドルオプションやツールを使用している。
-
package.json と設定の調整を好む。
以下の場合は Web Bundler を利用してください
-
シンプルなウェブアプリケーション。Web バンドラーは最も簡単で最速の方法です。
-
Maven/Gradle エコシステムに近い状態を維持することを好む。 (Node.js は必要ありません)、Web 用の非常に高速なバンドラー (esbuild) を使用します。
-
ボイラープレートや設定を減らしたい。
7.4. Quarkus Web アプリケーションをスケーリングするにはどうすればよいですか?
既存の Quarkus バックエンドからいくつかの静的ページとスクリプトを提供してもオーバーヘッドは大きくないため、通常は完全なアプリケーションをスケーリングするのが最も簡単なオプションです。 バックエンド用とフロントエンド用の 2 つのサービスに分割することもできます。ただし、ほとんどの場合、このアプローチでは最初の方法に比べて大きなメリットは得られません。
アプリケーションに大量の静的リソースが含まれる場合は、CDN の使用を検討してください。Web Bundler と Quinoa はどちらも CDN とシームレスに連携するように設定できるため、アセットのパフォーマンスと配布が向上します。
