ウェブサイトのリニューアルとGitHub Discussions
Quarkusのウェブサイトがリニューアルされ、コミュニティでの会話のためにGitHub discussions が有効化されました。
ウェブサイトのリニューアル
見た目を一新し、ページのコントラストを高めて読みやすさを向上させました。
ナビゲーションメニューを整理し、Quarkusを使い始めるための絶対的にシンプルな手順を示した "入門" セクションを作りました。
そして最後に、GitHubのアカウントを持っている人なら誰でもブログにコメントできるようになりました。
コメントをするには、ブログエントリーの一番下までスクロールし、"Login with GitHub"をクリックして指示に従うと、コメントを投稿することができます。この機能はGitHub Discussionsを使用して実装されているため、 GitHub Discussionの Quarkus Blog/Websiteというカテゴリに表示されます。
GitHub Discussions
8月に、コミュニティの会話のためにGitHubでのディスカッションを可能にすることを検討し始めました。その主な理由は、コミュニティにはQuarkusに関するあらゆることを投稿する場所がないと感じたからです。すべてがユーザーの質問やQuarkusの開発アイデアではありません。さらに、Zulip #ユーザーチャットでの会話は毎日増え続けていましたが、回答されたすべての質問は検索エンジンで発見できません。StackOverflowもありますが、こちらも問題があります。何かより良いものを求めており、そこで登場したのが、GitHub Discussionsです。
|
詳細に興味のある方は、GitHubでの議論の根拠や考慮事項について、 このプルリクエストで詳しく説明しています。 |

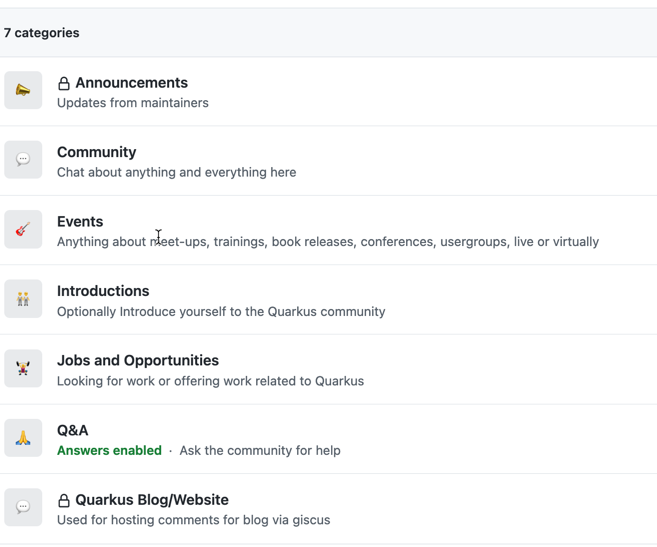
うまくいけば、カテゴリーは自己記述的です - 意図したのは、議論の出発点となる初期のカテゴリーセットを用意することです。ご意見をいただいたり、ユーザーの皆様の投稿を拝見しながら、さらにカテゴリーを増やしていきたいと思います。
特別なカテゴリーとして、ブログに寄せられたコメントに使用される Quarkus Blog/Websiteがあります。
通知の制御
通知の洪水は私たちがすでに抱えている課題ですが、GitHub Discussions を使えば、他のコミュニケーション・プラットフォームよりもはるかにうまくコントロールすることができます。これらの設定を微調整するには、 quarkusio/quarkusリポジトリの右上にある "Watch" ボタンをクリックして、自分に合った領域をオン/オフします。
また、GitHubディスカッションでは、課題やプルリクエストと同じようにディスカッションのラベル付けがサポートされています。QuarkusBotがQ&Aカテゴリにディスカッションを自動でラベル付けすることで、フィルタリングやターゲットを絞った通知ができるようになる予定です。
フィードバック
GitHub Discussionsは新しい機能で、私たちは皆さんがこの機能を使って何をするのか楽しみにしています。ご意見・ご感想がありましたら、 コミュニティ・ディスカッションやこのブログにコメントをお寄せください。
リニューアルを気に入って頂けることを望んでいます。Discussionsで会いましょう!
楽しんでください!
