New Features for Qute Templating Engine Support in Quarkus Tools for Visual Studio Code 1.13.0
Quarkus Tools for Visual Studio Code 1.13.0 has been released on the VS Code Marketplace and Open VSX.
This release focuses on Qute Templating Engine Support by introducing support for more sections and improving template validation.
New Features
Notable Qute features included in Quarkus Tools for Visual Studio Code 1.13.0 include:
For a list of all changes, please refer to the changelog.
#include and #insert Section Support Improvement
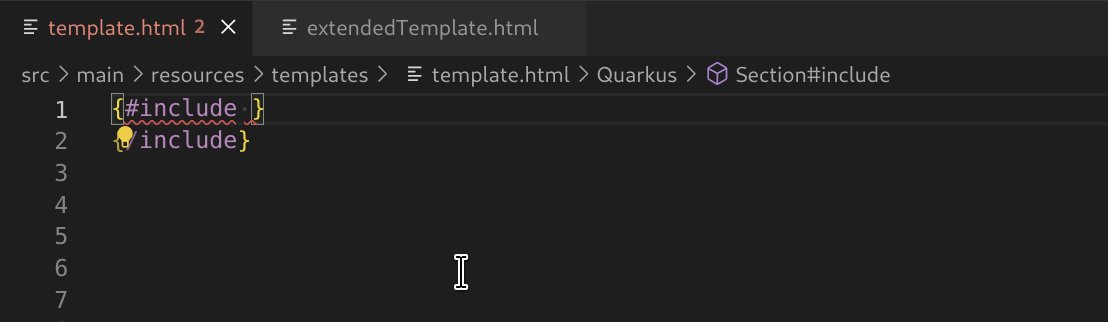
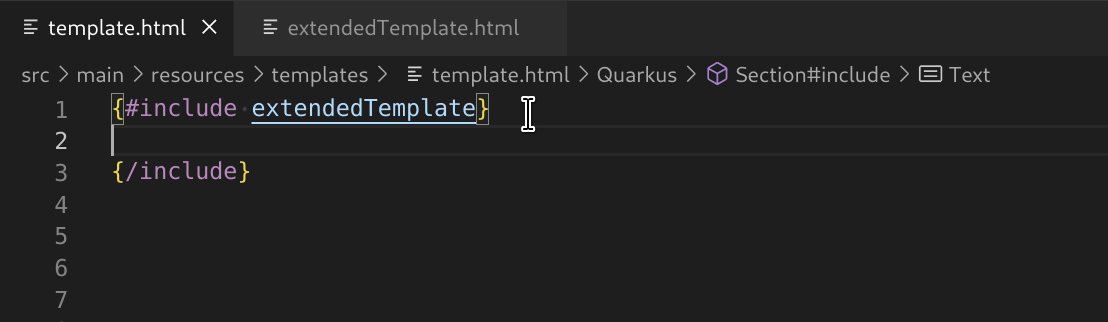
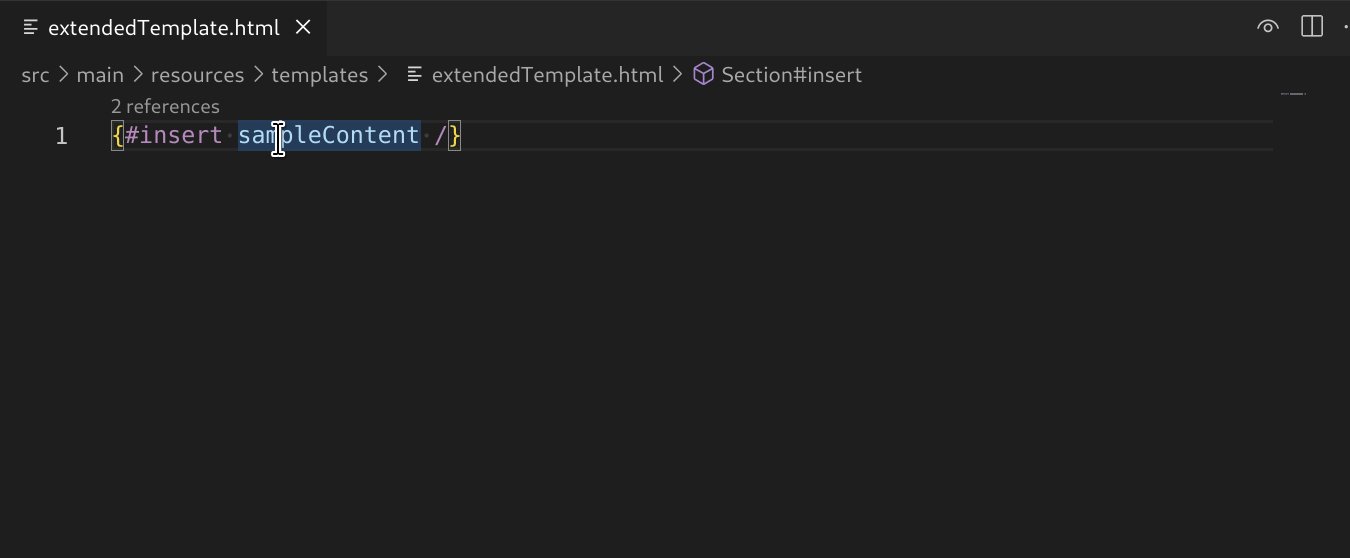
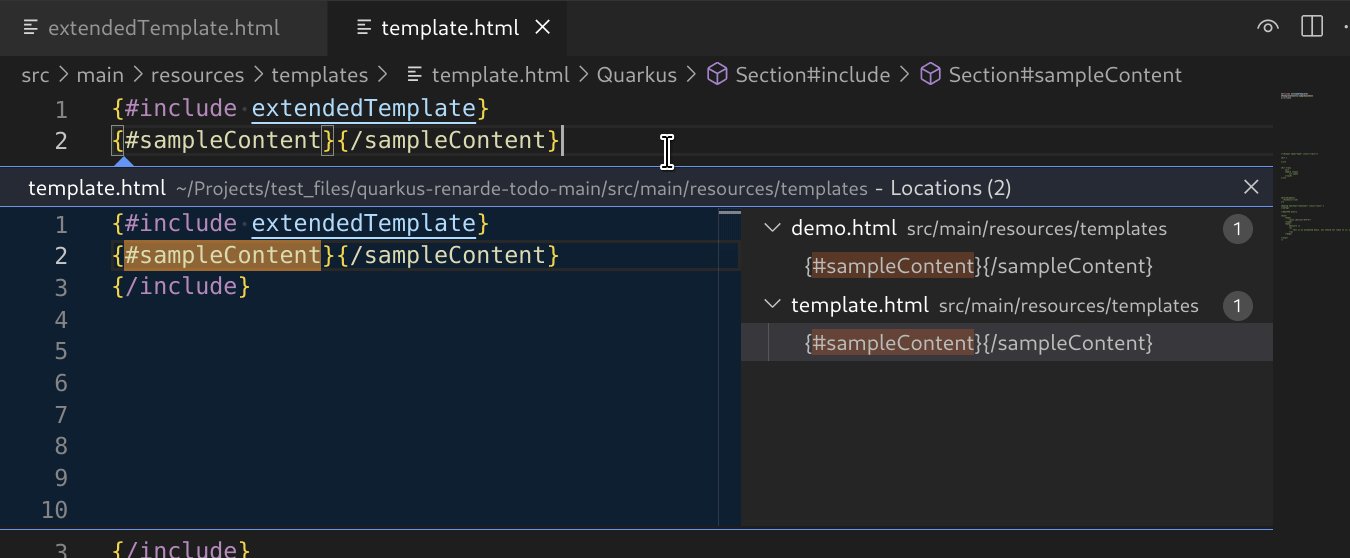
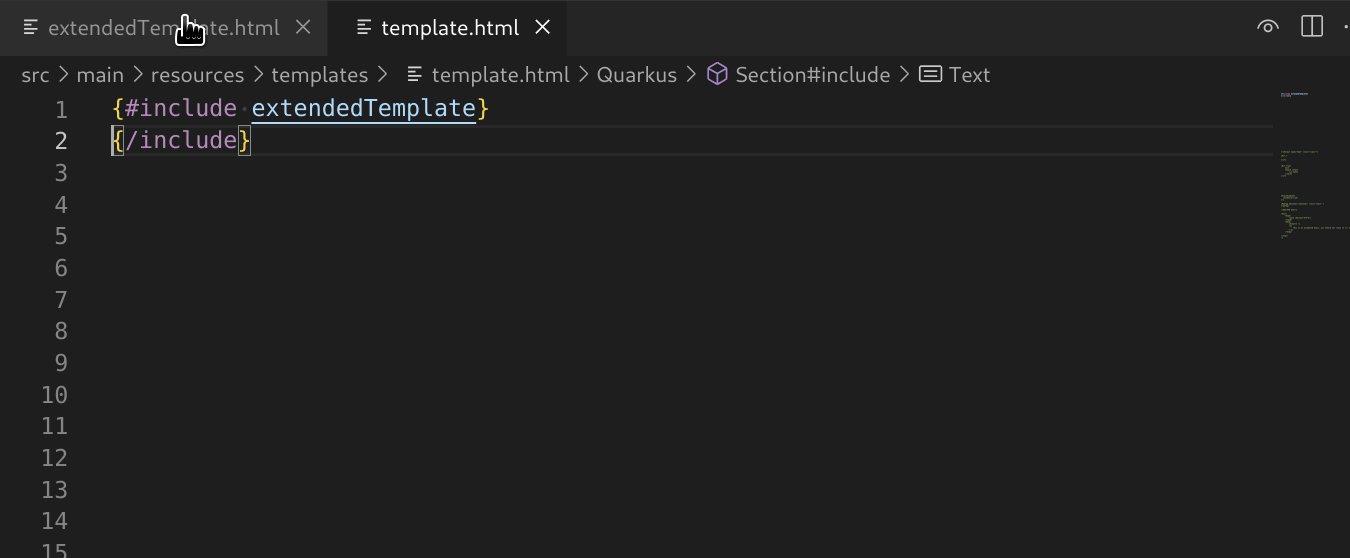
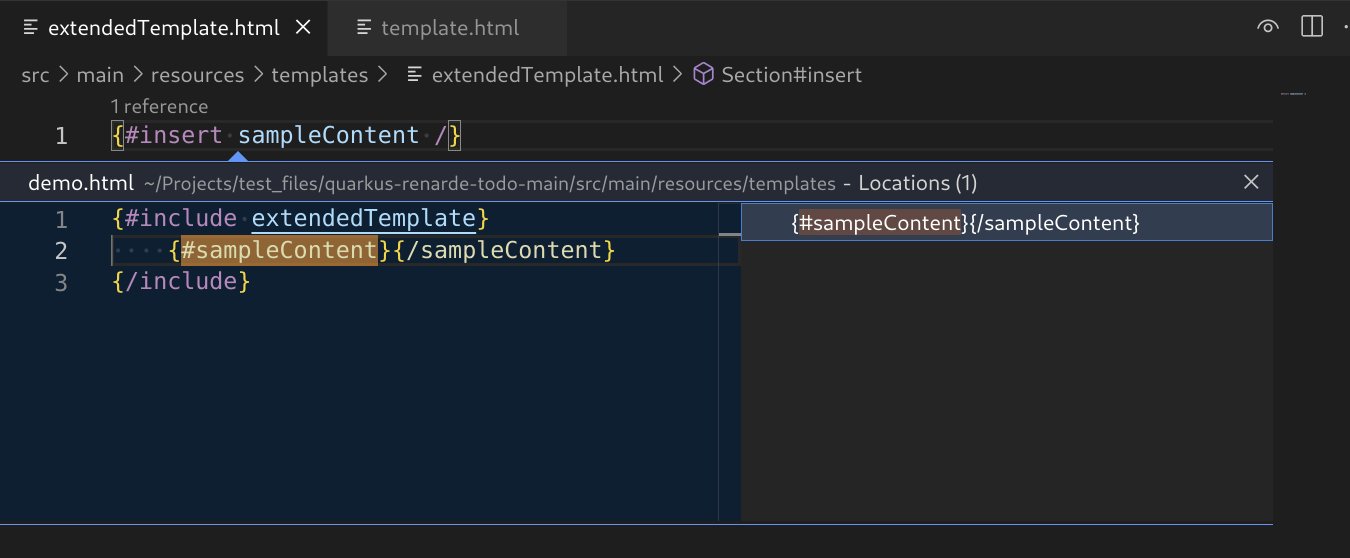
The #include section can be used to specify the extended template to include in the current template. Using #include and #insert sections together enables template inheritance, which allows the reuse of template layouts. See #include section usage for more information.
This release extends the support for these sections with validation, document link, completion, and code lens.
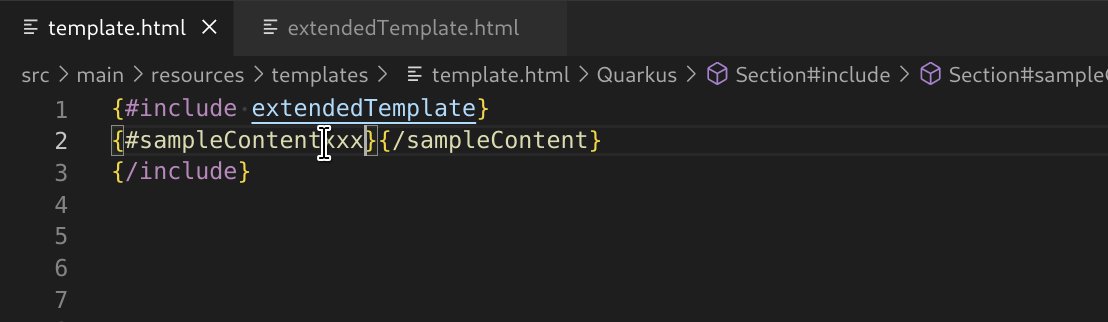
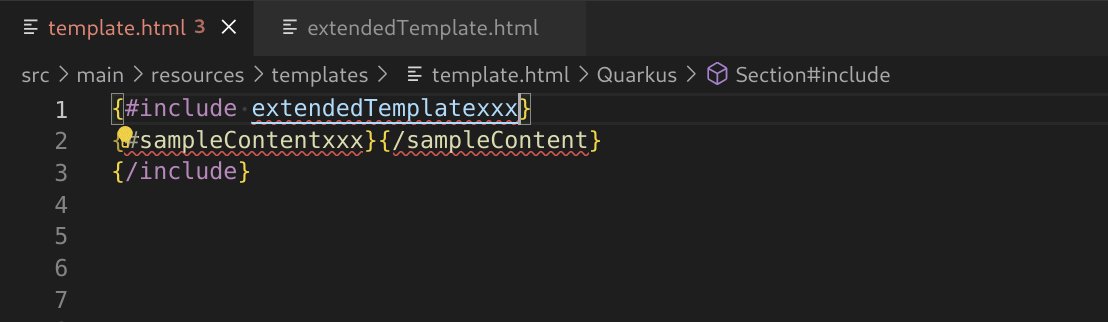
Validation ensures the inserted template exists and the contents are defined in the extended template. Document link provides easy access to the inserted template by performing a ctrl-click to follow the link. Completion suggests any available templates to insert. It will also suggest expected content from the extended template when completion is triggered within a #include section.

Code lens was added to #insert sections to easily navigate to all instances where it is used.

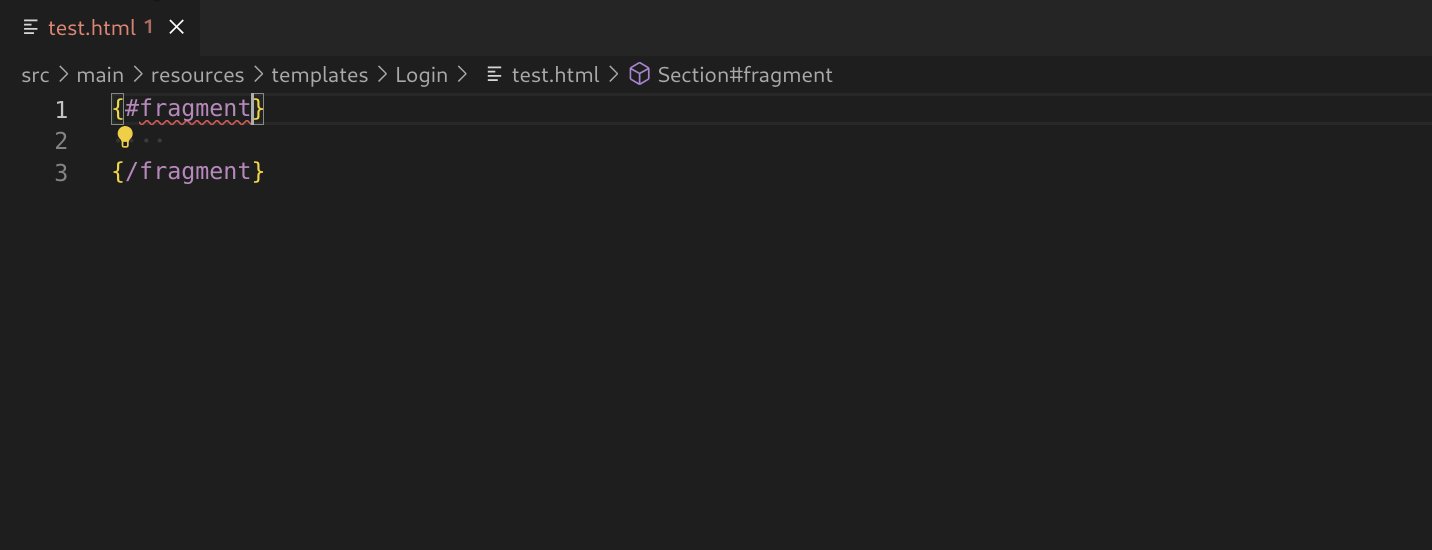
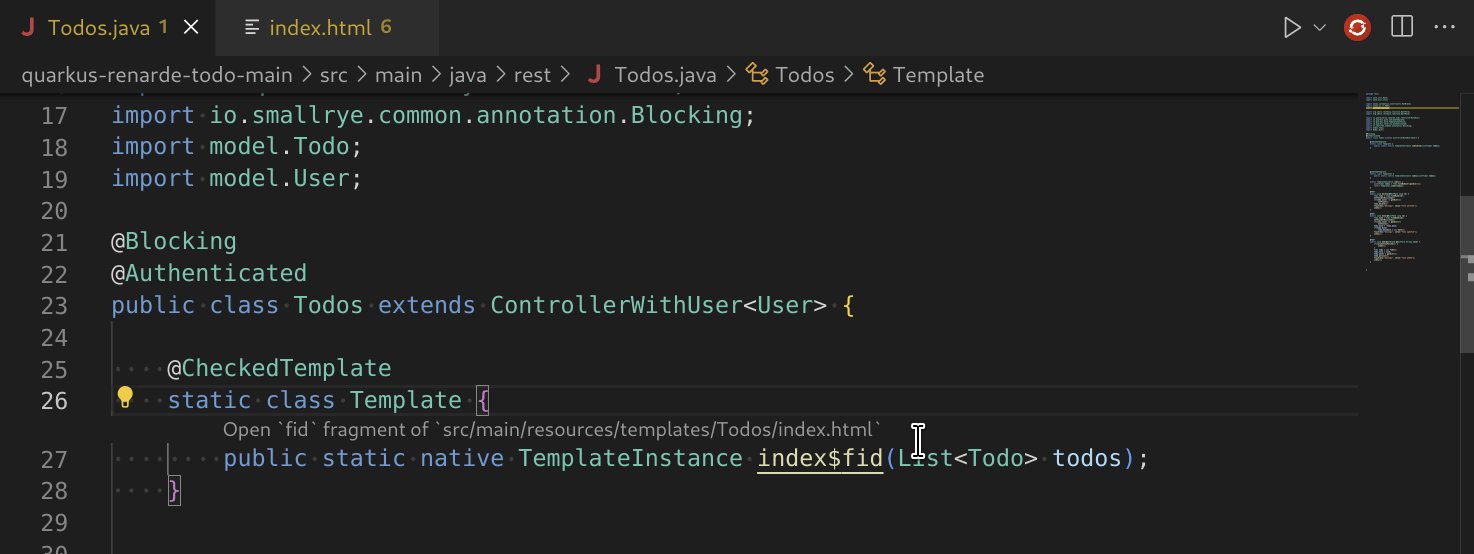
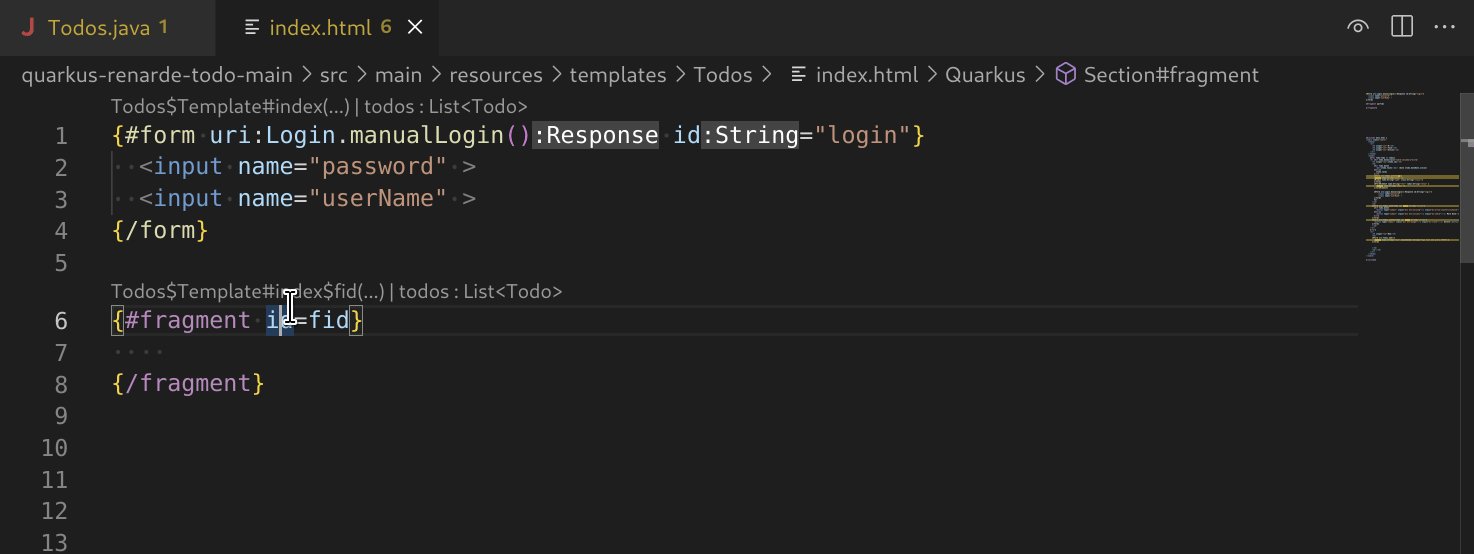
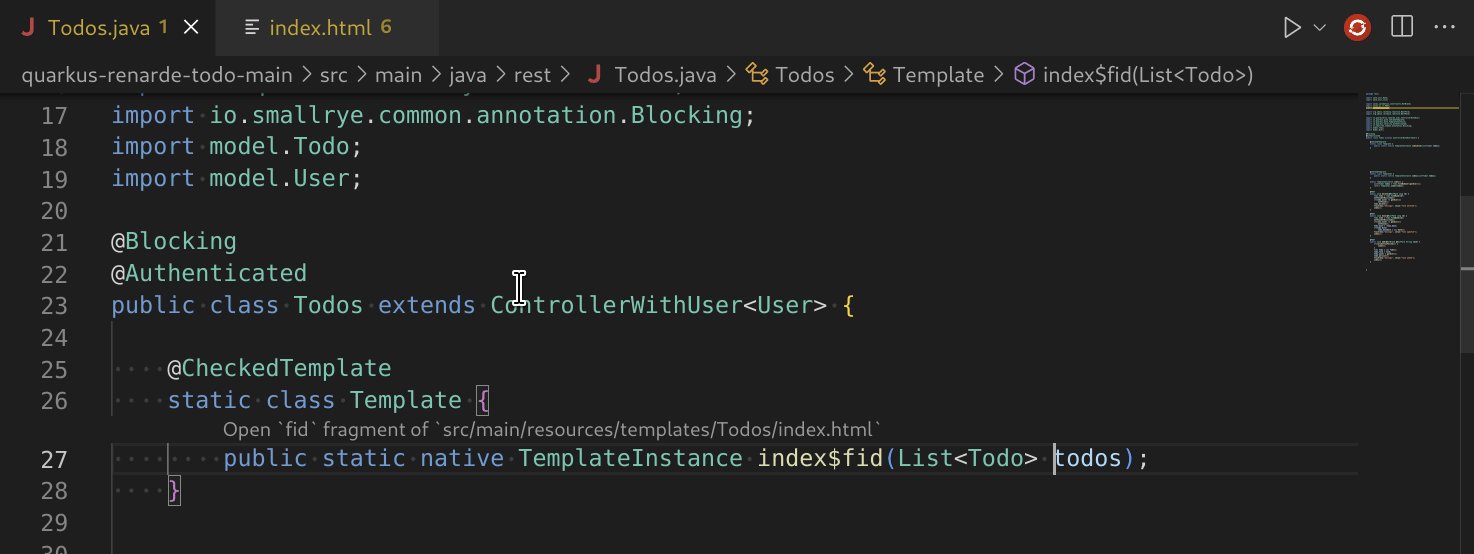
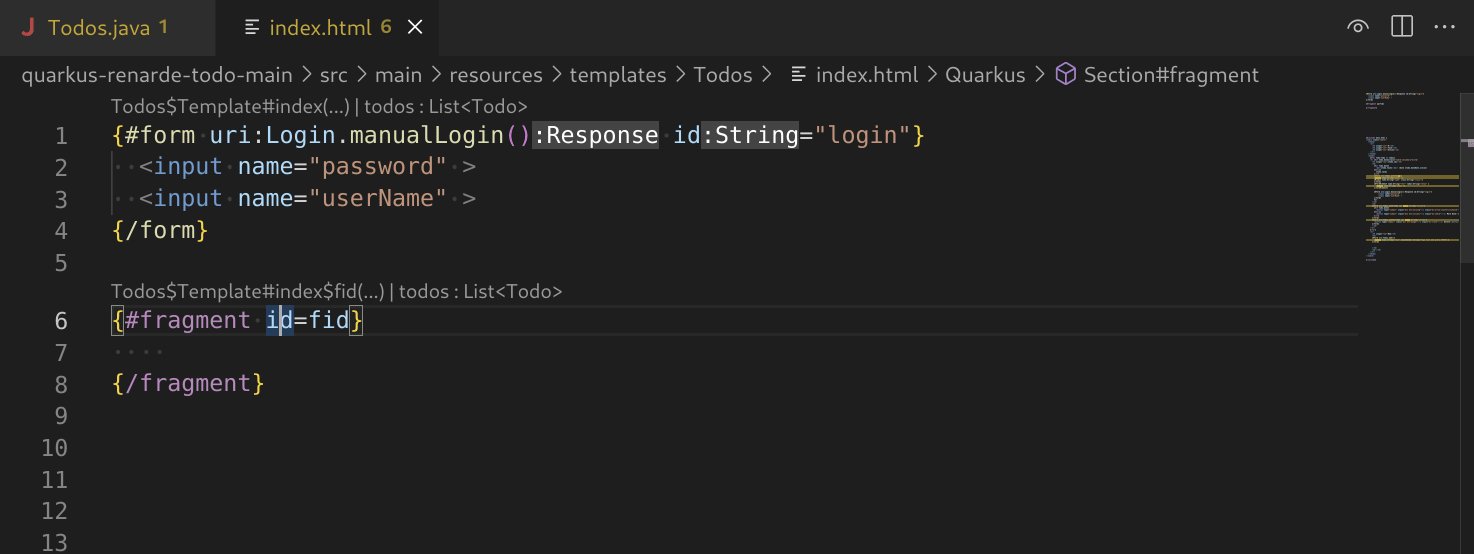
#fragment Section Support
Fragment sections define a part of the template that can be treated and rendered as a separate template.
In this release, we introduced support for this section including snippet completion, hover, validation, and syntax coloration.

Support with Quarkus integration includes code lens and document link to access the referenced #fragment section from the template instance in Java.

User Tag Support Improvement
User-defined Tags are used to define a tag template. To better support this feature in this release, we added smarter snippets completion, definition, validation, and a Quick Fix to insert required parameters.
Smarter Snippet Completion
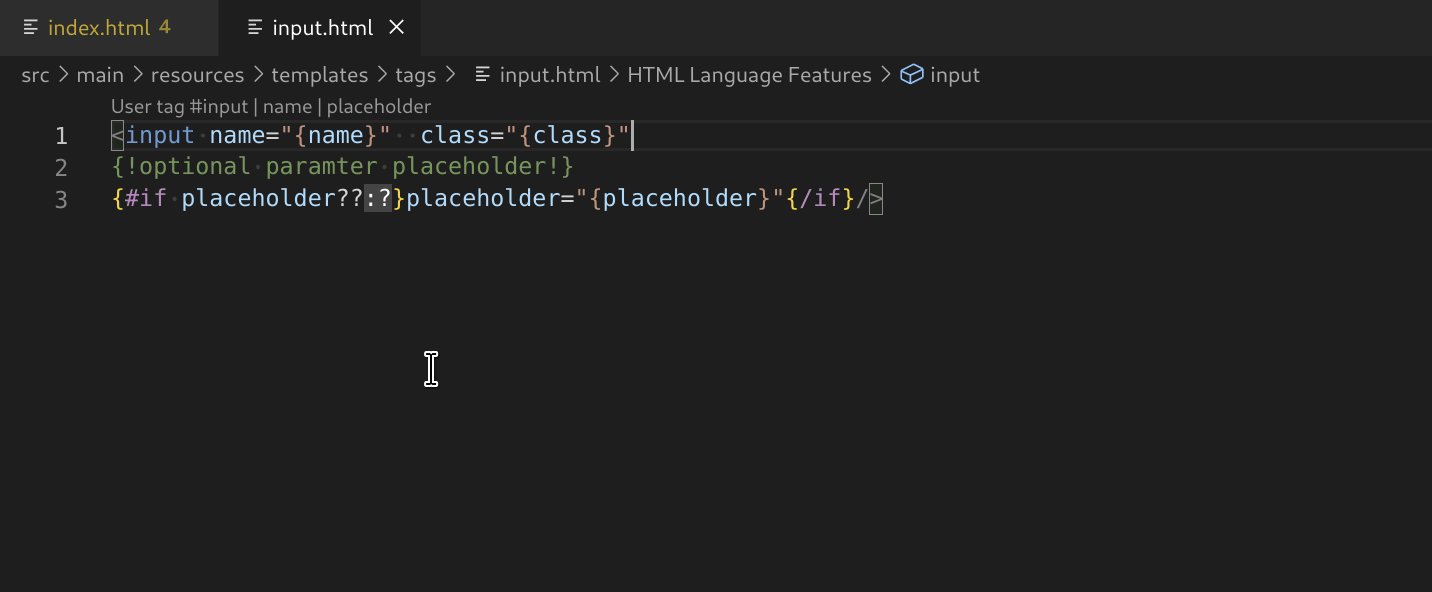
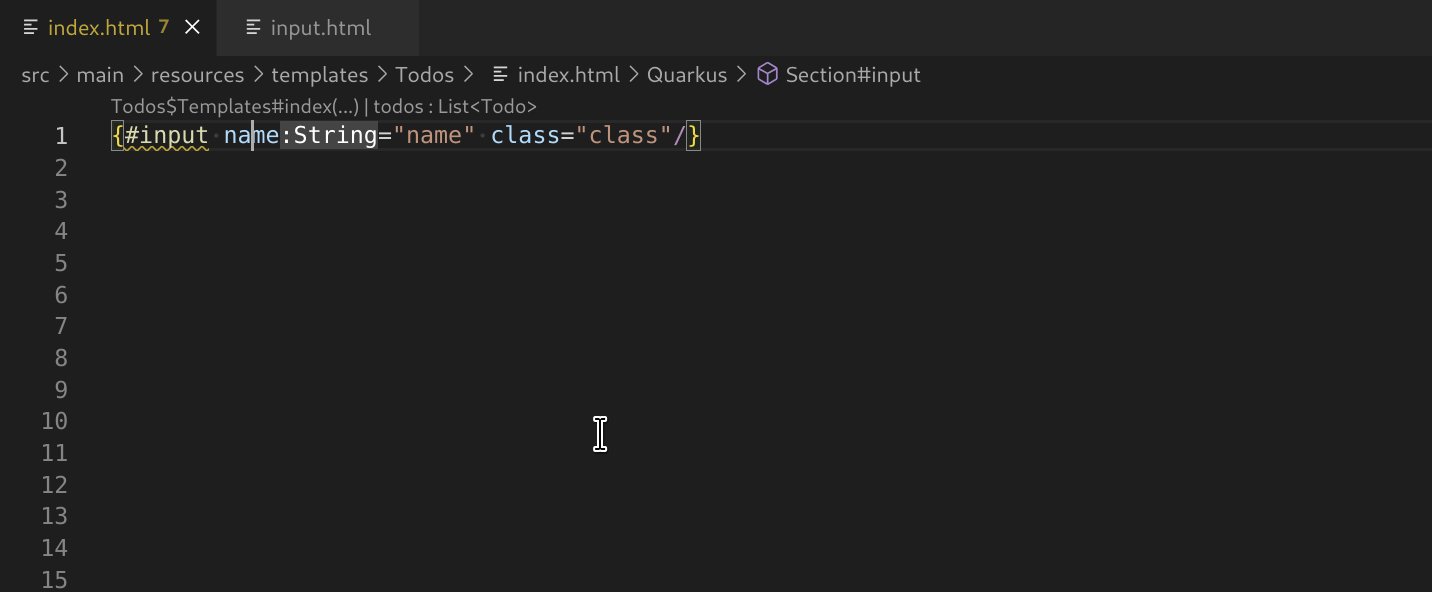
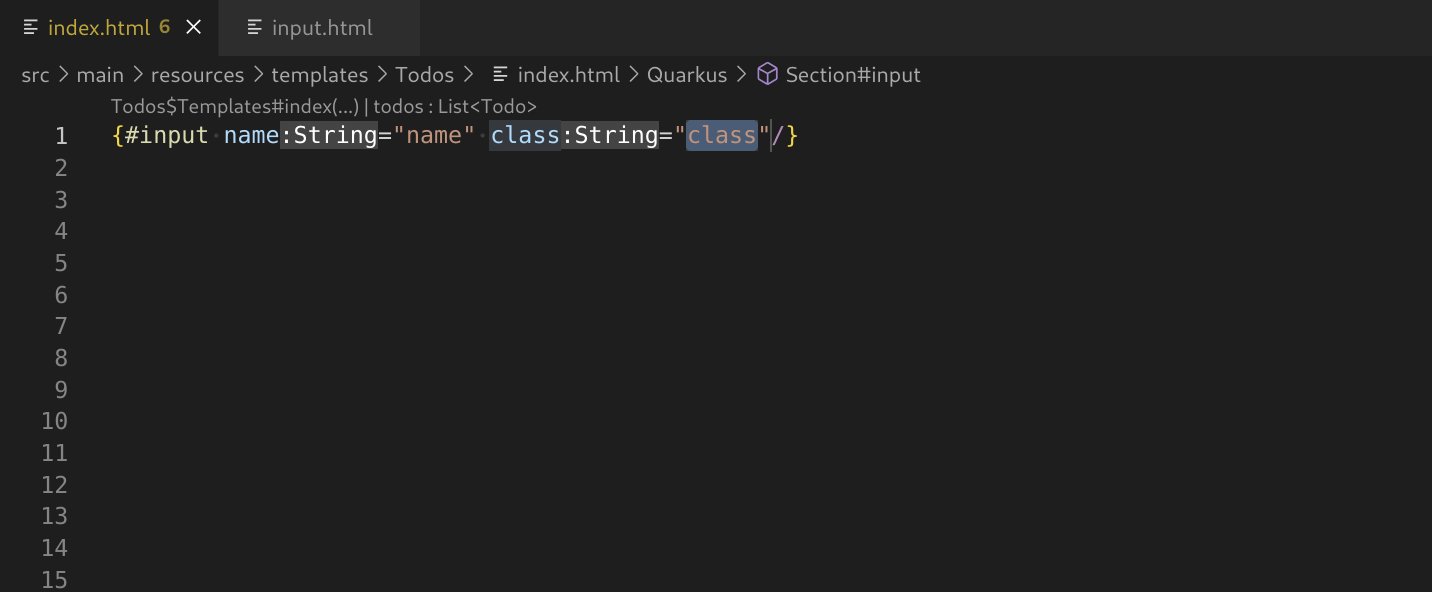
The snippet completion will now take into consideration the expected content and parameters defined in the user tag. For instance, the input user tag expects the parameter name, which is generated in the snippet with placeholder values. The section tag generated is self-closed if it does not expect any content, while a new line and end tag is generated if the user tag defines some nested content. See this in action in the demo at the end of this section.
Other User Tag Improvements
Definition now enables ctrl-click on the user tag section to open the user tag definition template. The same works for user tag parameters.
The validation for user tags extends to check for the definition and necessity of a user tag parameter. In the case where a mandatory user tag parameter is missing, a Quick Fix is provided to insert the required user tag parameters.

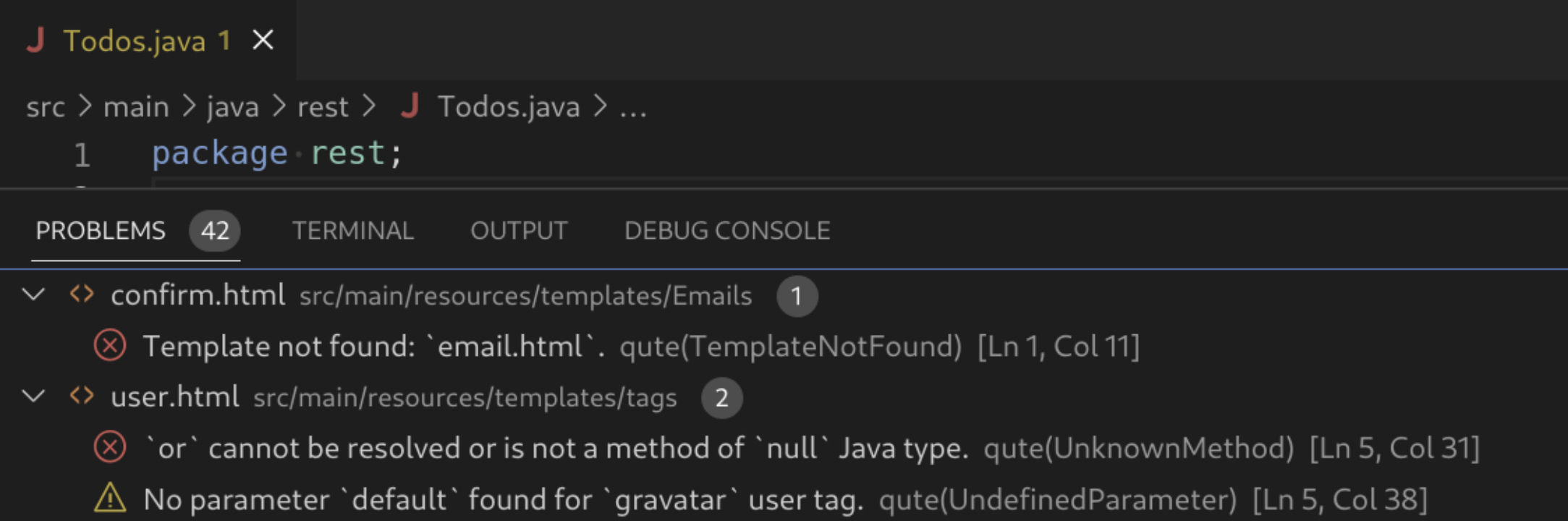
Validation for All Opened and Unopened Qute Templates
This enhancement enables the ability to show all validation errors without opening a Qute template by triggering validation on all templates in **/src/main/resources/templates.

As you can see, errors within Qute Tempaltes are shown in the problem view without any opened templates.
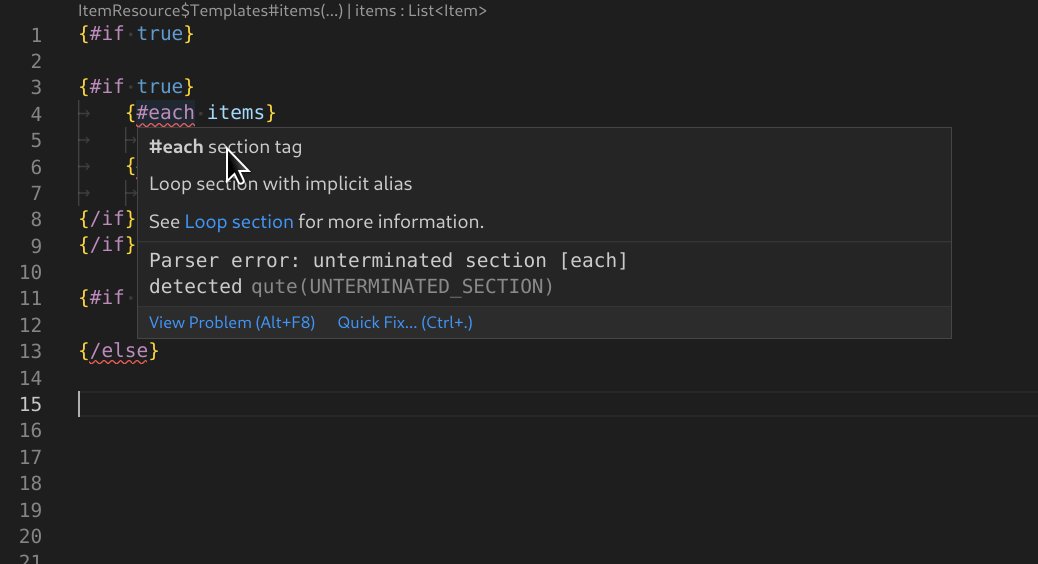
New Qute Syntax Validator
Previously, the parser errors coming from Qute had missing error reports and confusing error ranges. To address these issues, we have introduced a Qute Syntax validator in this release, which provides proper error ranges and more descriptive error messages.
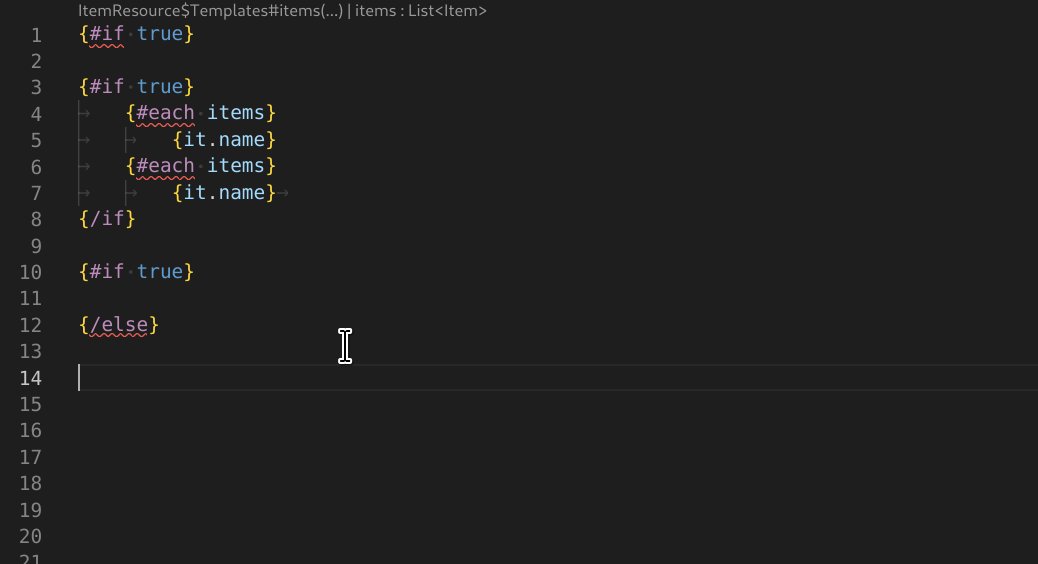
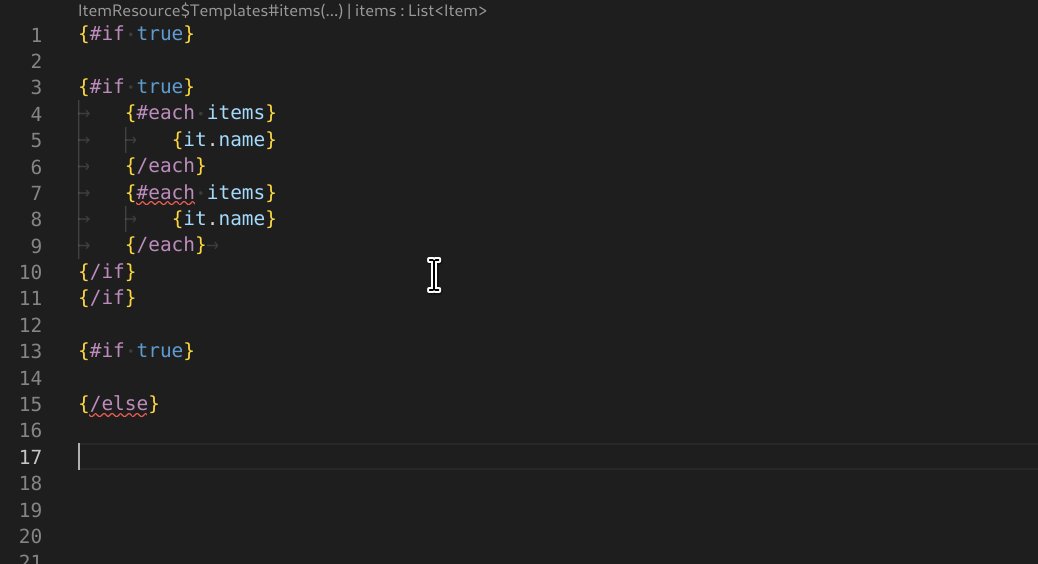
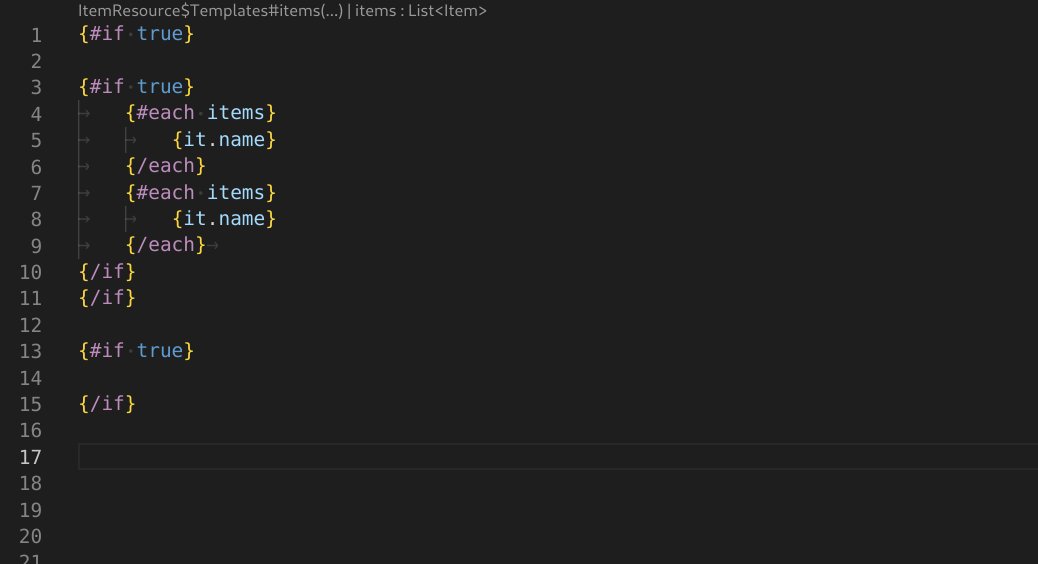
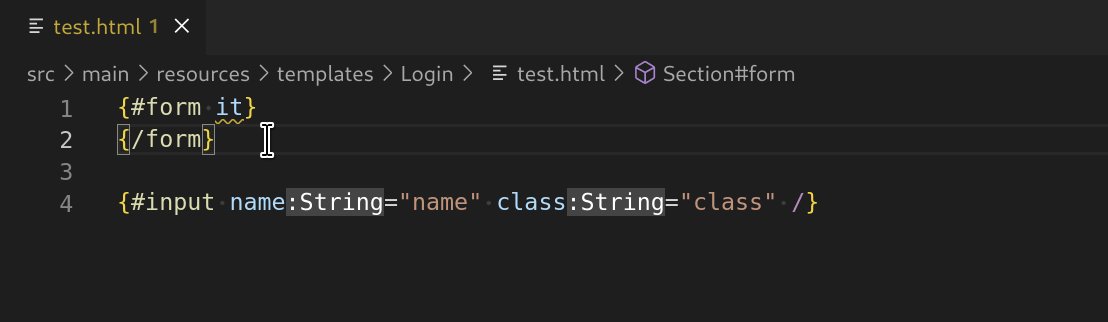
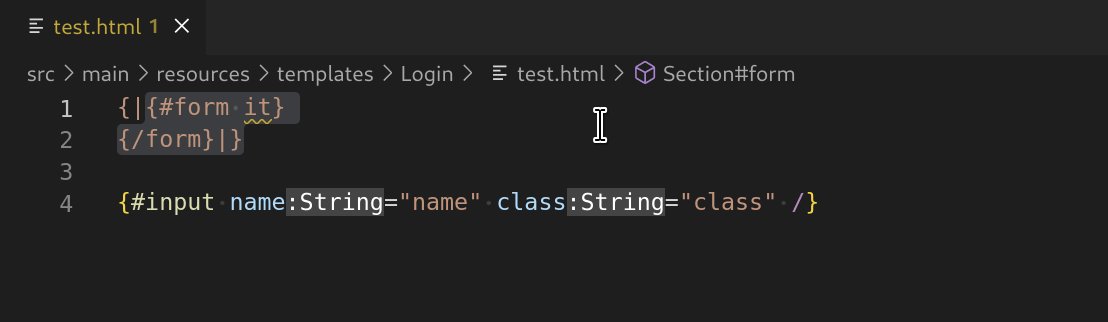
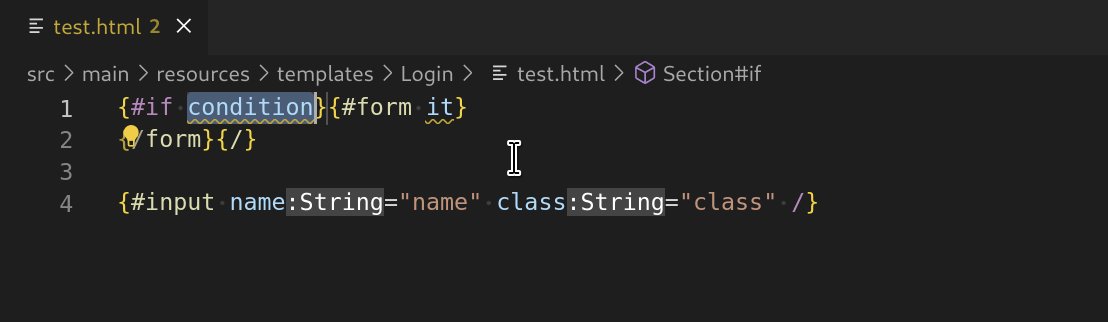
Surround with Command
We have added 3 commands to Qute templates that surround the selected section with comments, unparsed character data, or section tags. The selection range will be adjusted to select the entire section if the command is triggered when the cursor is on the section start or end tag.

Renarde Support
Renarde is a server-side Web Framework based on Quarkus, Qute, Hibernate ORM, and RESTEasy Reactive. In this release, we have added support for this framework both in the Renarde template and Java file.
Renarde Template support
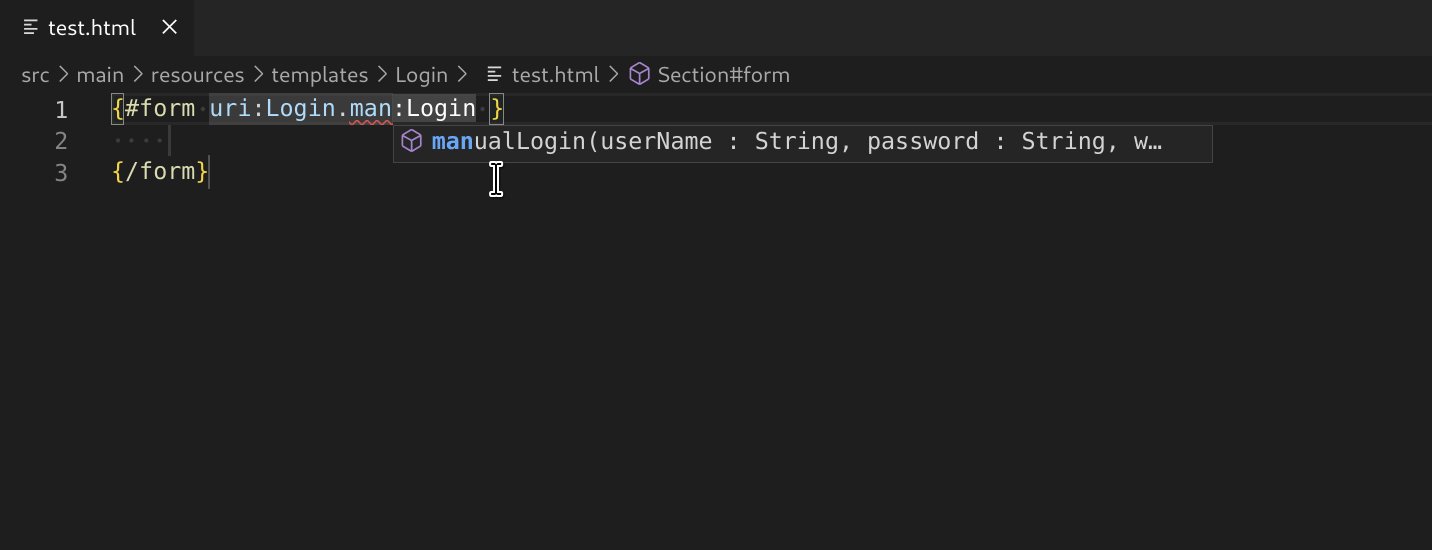
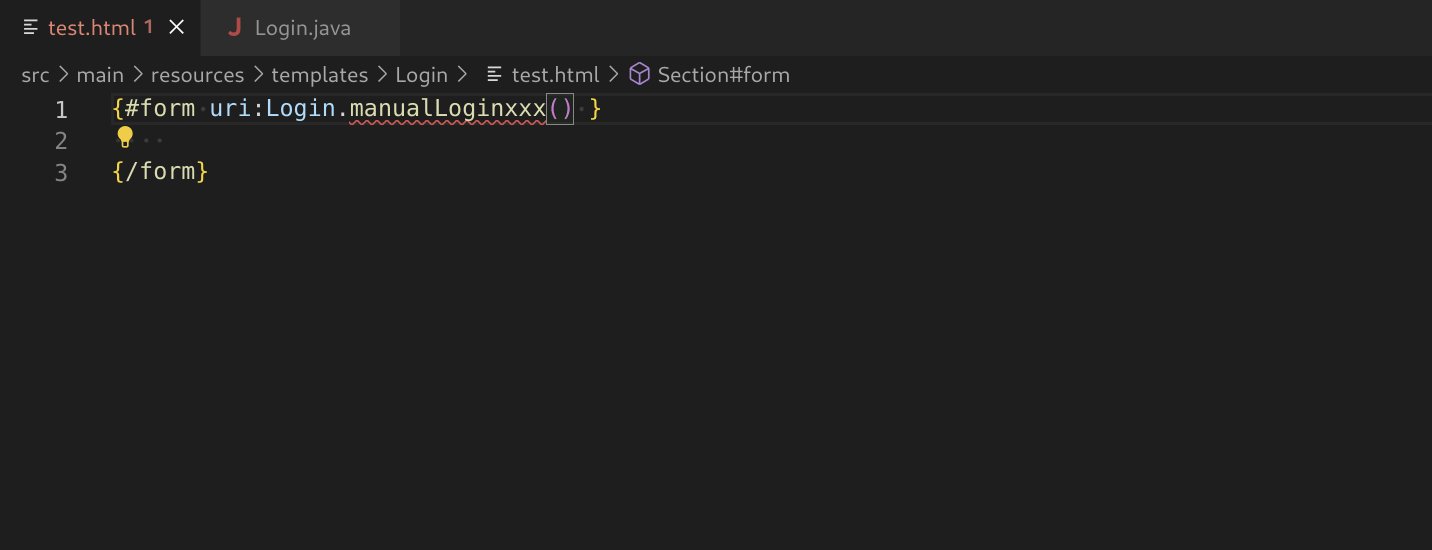
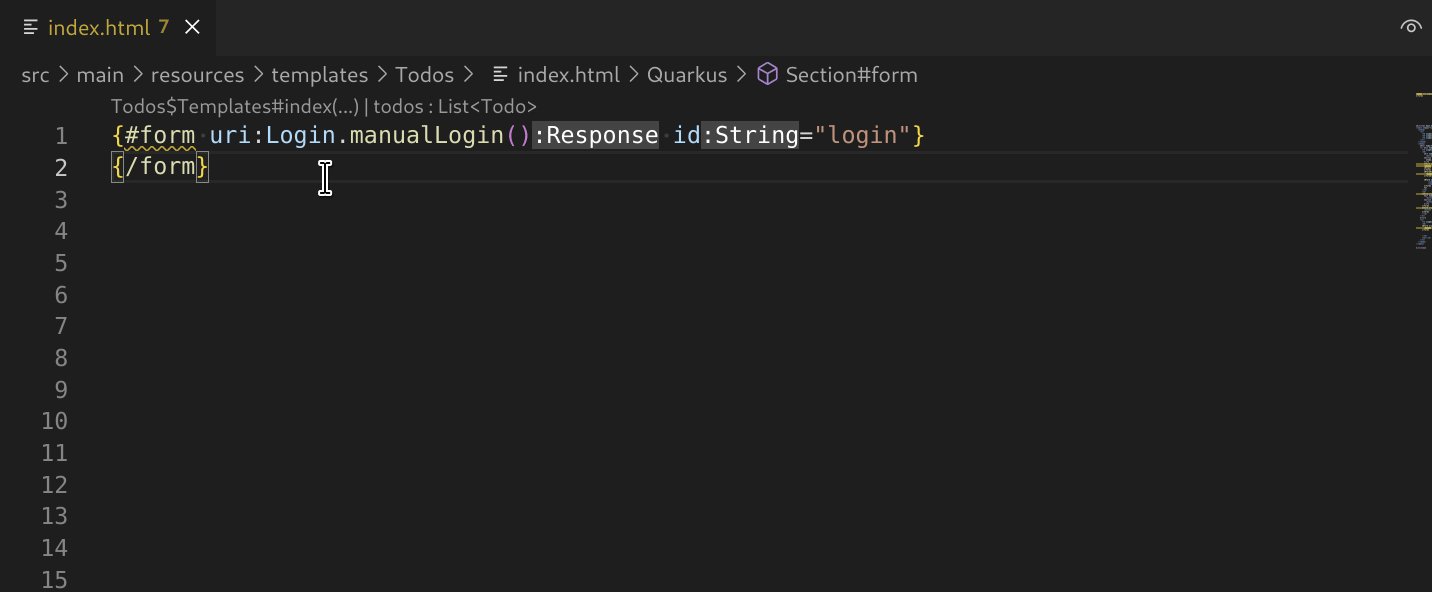
This release provides completions, validation, hover, and definition for uri/uriabs namespace.

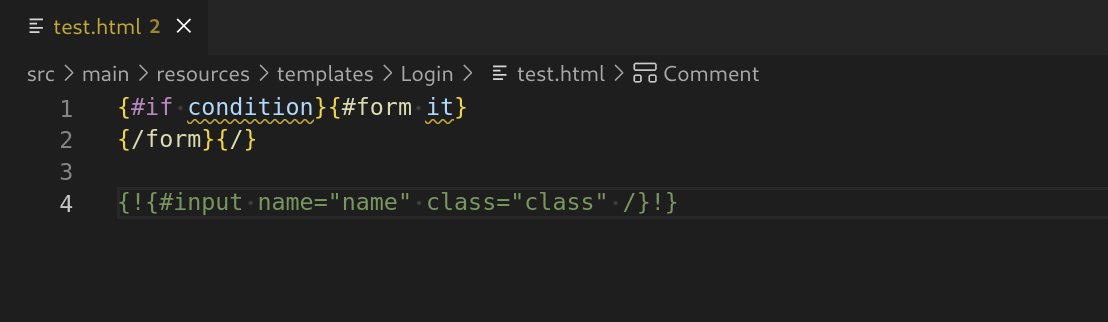
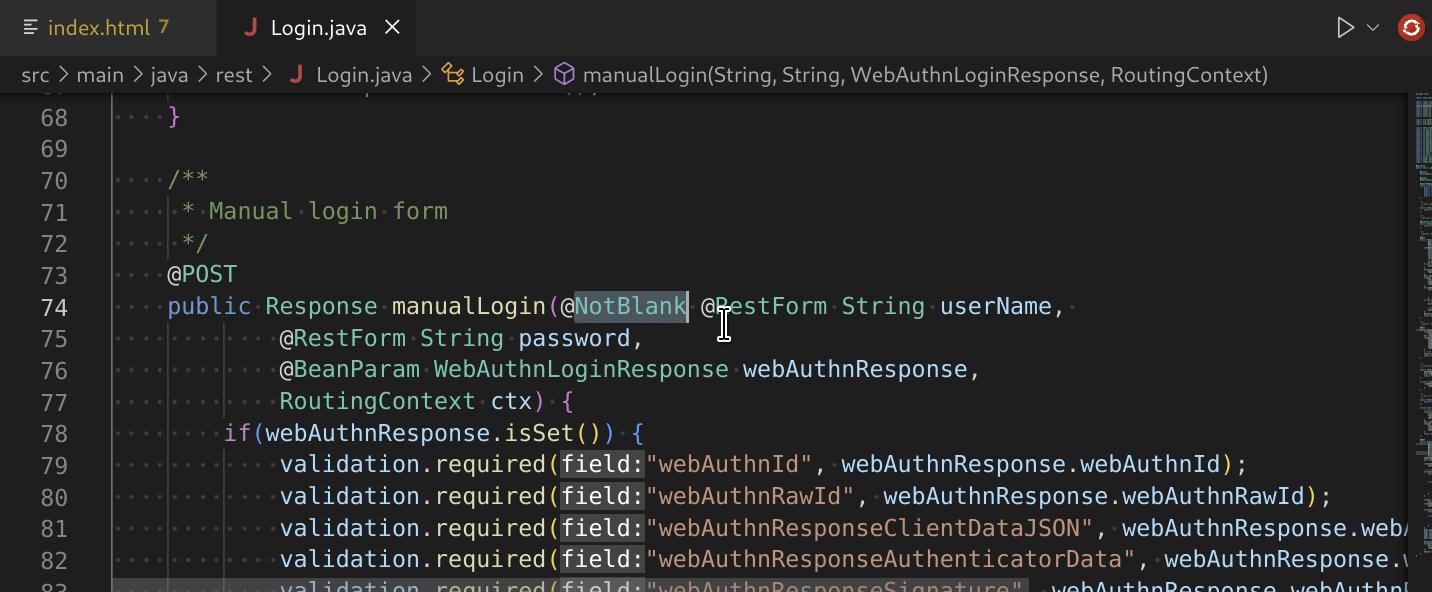
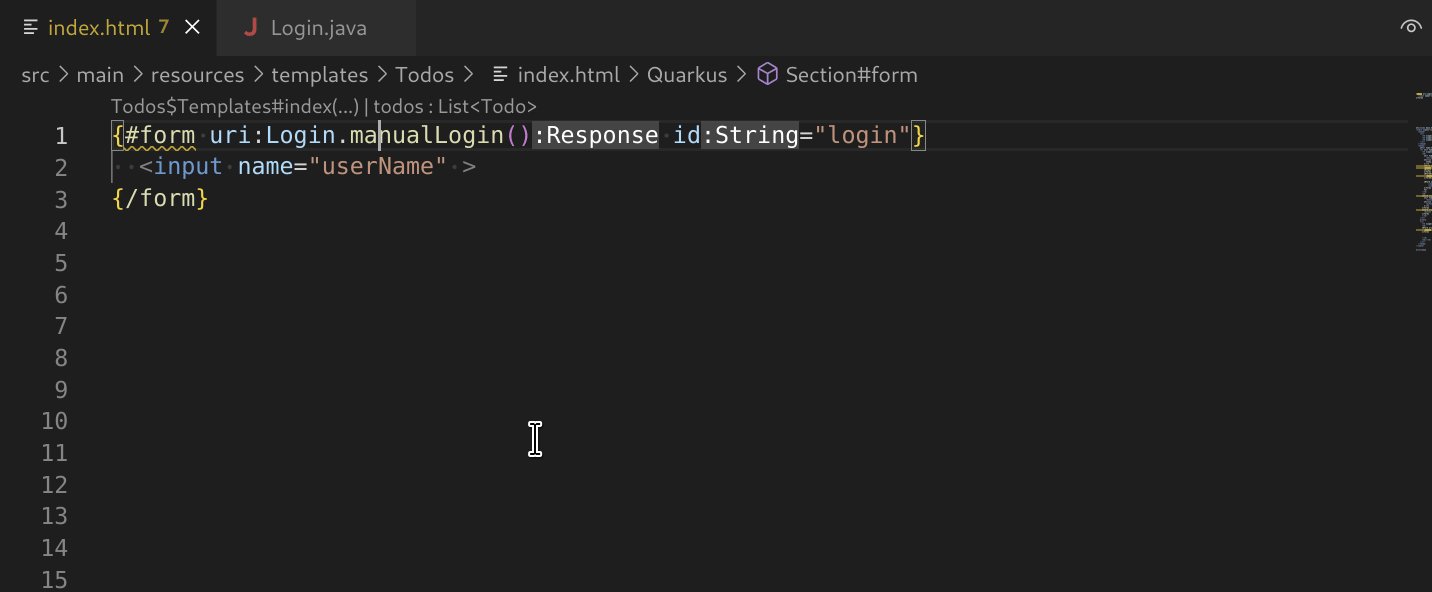
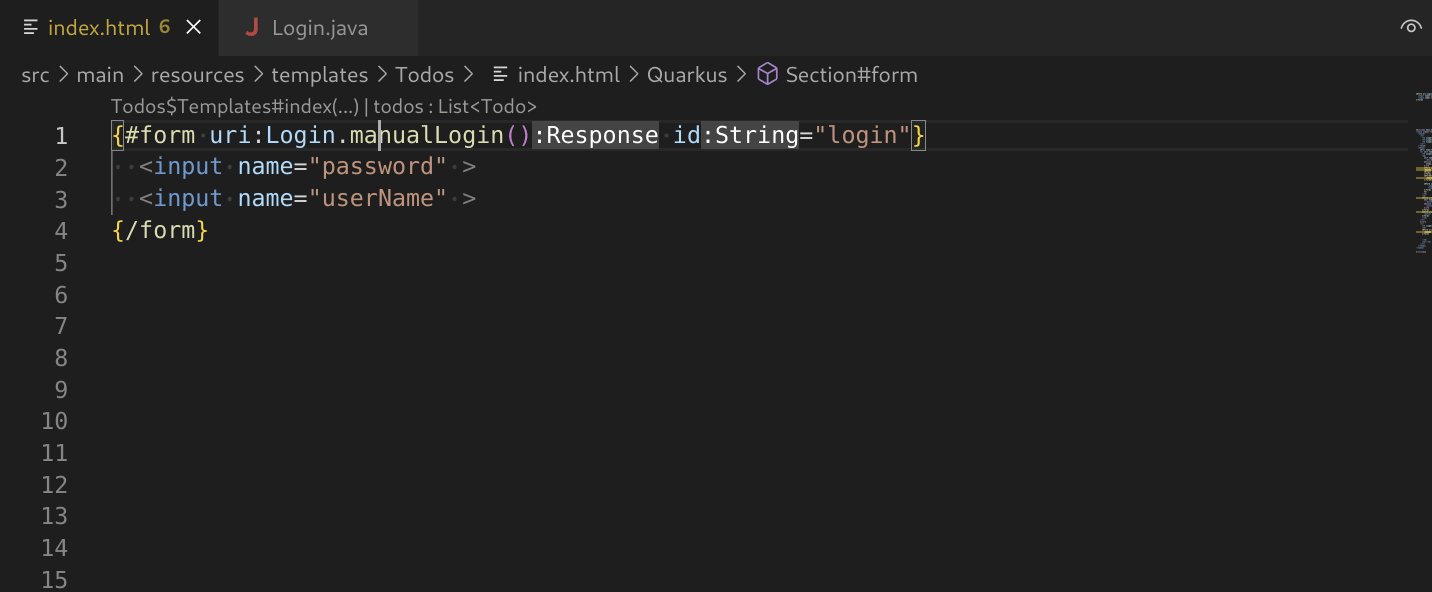
The user tag support also covers Renarde tags that are in templates/tags loaded from the Renarde dependency. In particular, the Renarde form user tag is supported with a Quick Fix that inserts required or all input fields as defined in the method.

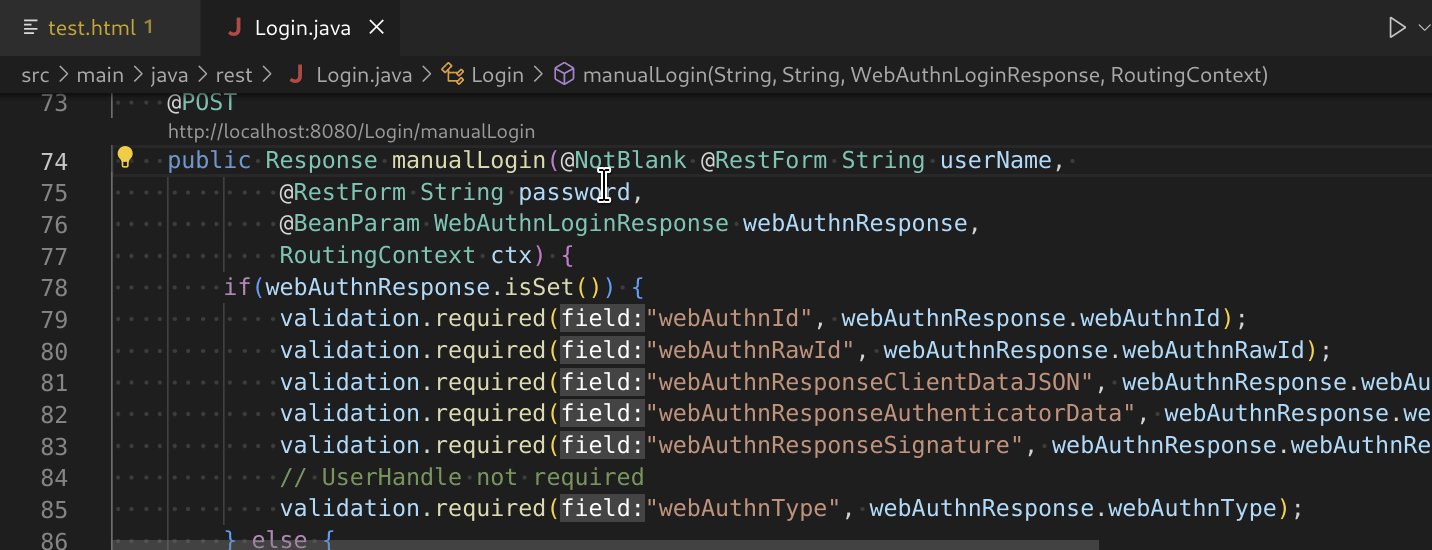
Renarde Java support
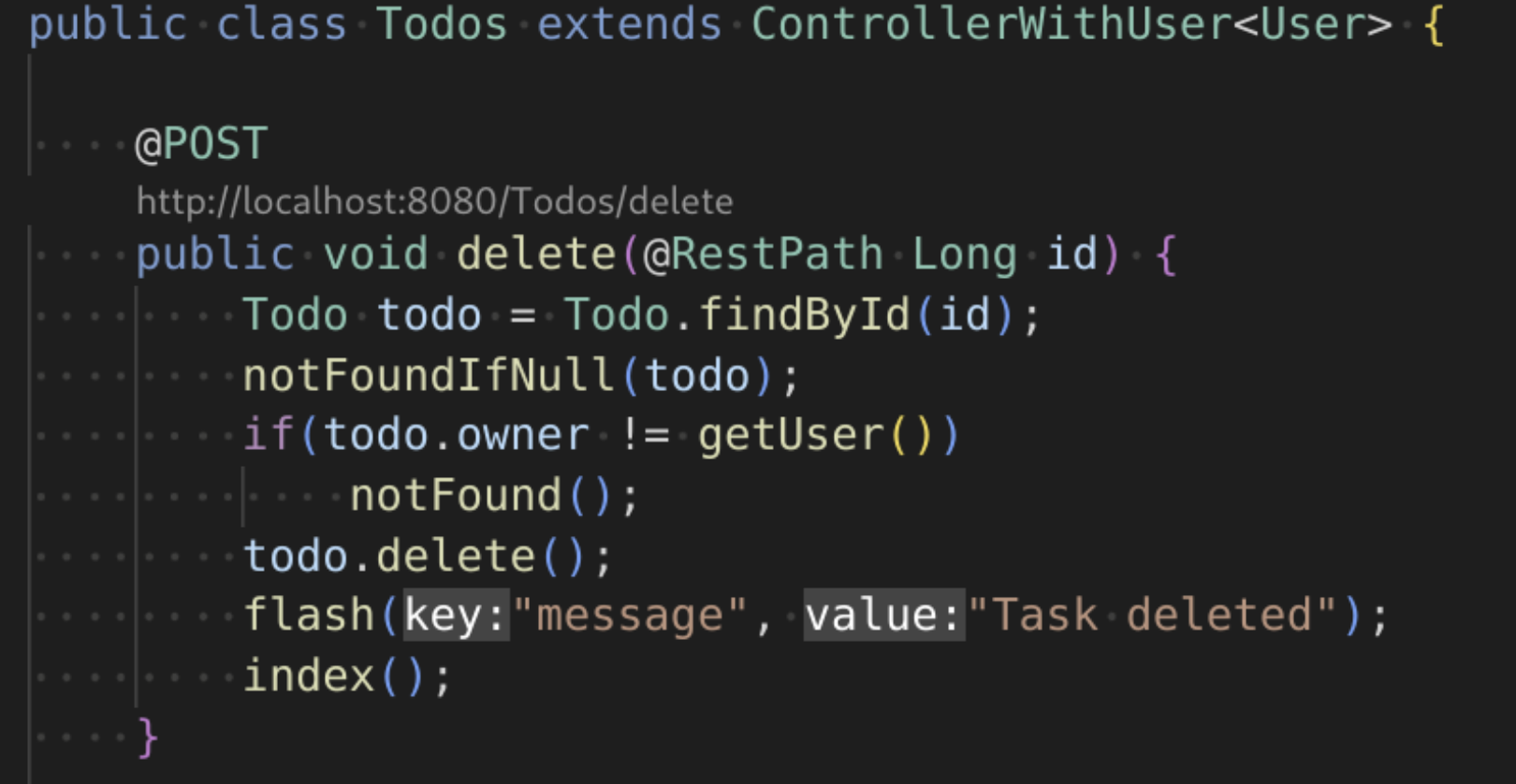
The strategy from Renarde Controller classes is used to determine which method the following features apply to and the URL used.
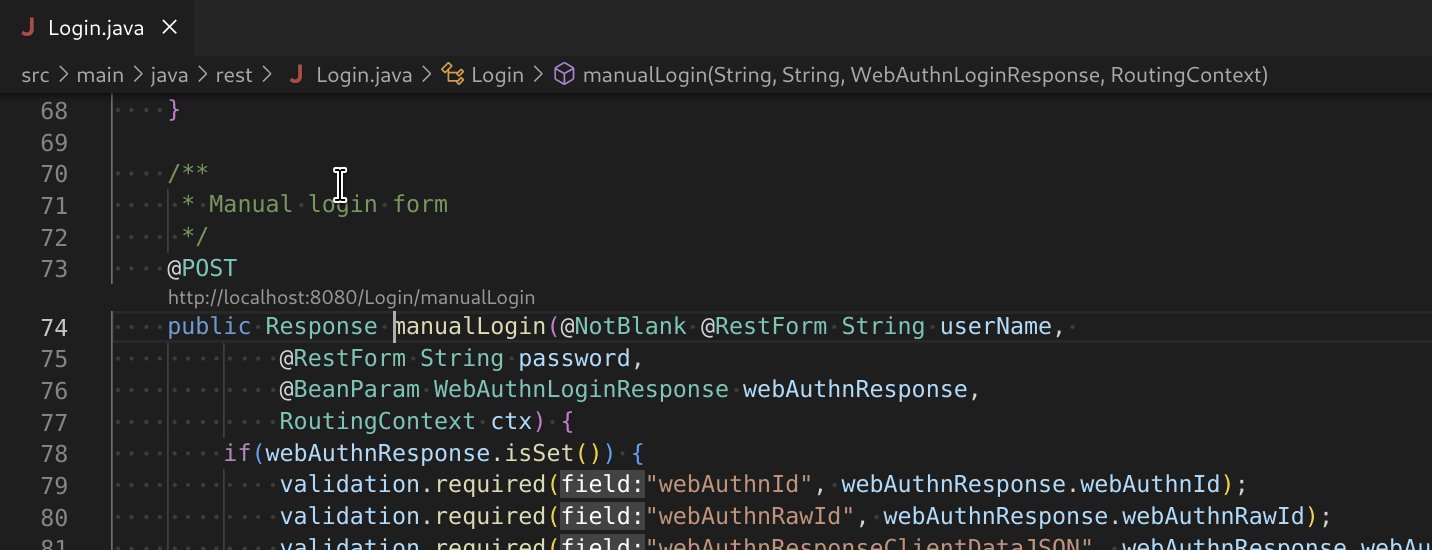
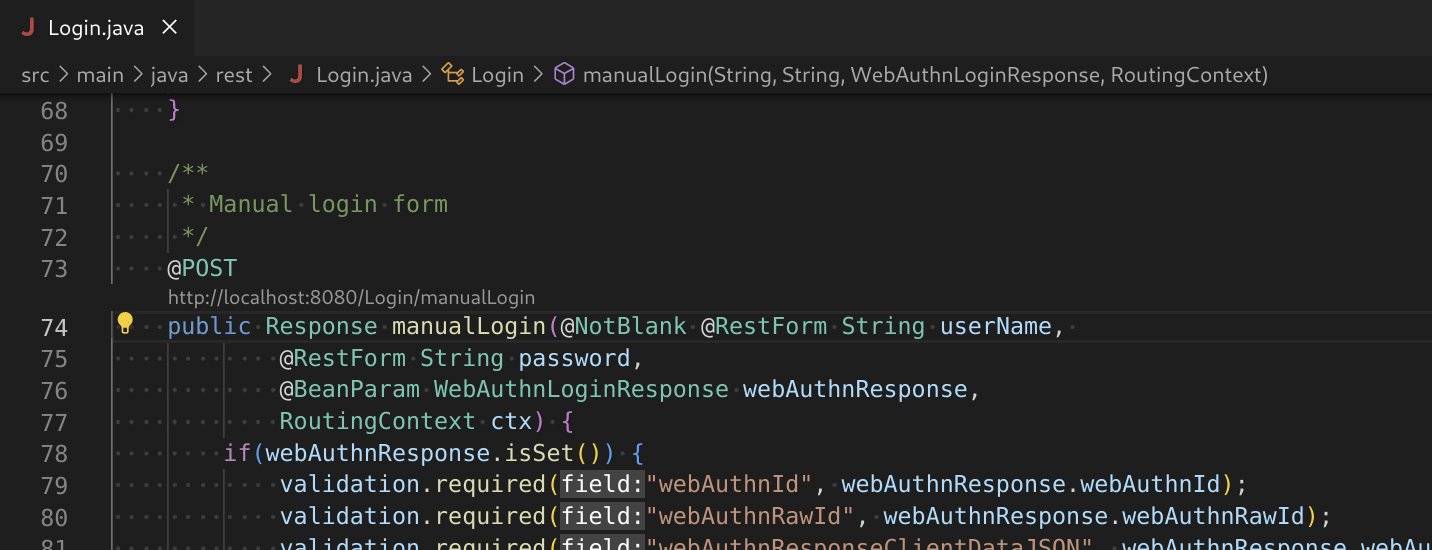
JAX-RS Code Lens in a Renarde Application
When debugging a Renarde application, a code lens appears above each method that declares a REST endpoint. For GET methods, clicking on the code lens will open the URL in a browser.

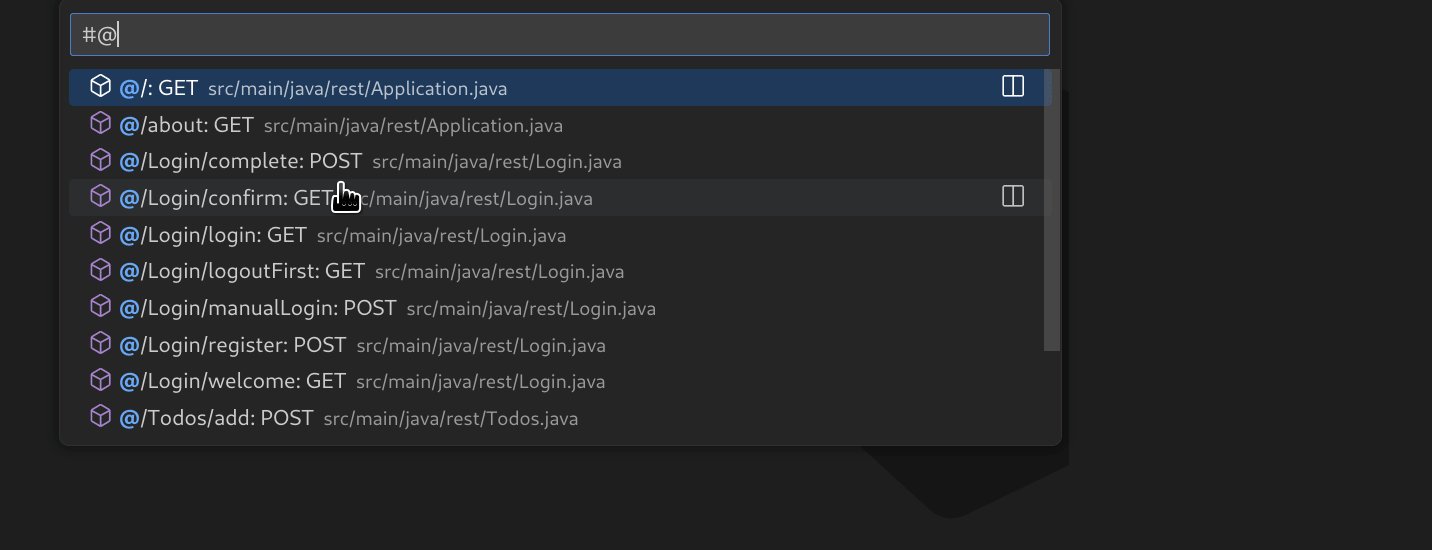
JAX-RS Workspace Symbols in a Renarde Application
When working on a Renarde application, workspace symbols for each method that declares a REST endpoint is provided. They start with @, followed by the path of the URL, then the HTTP method name, which takes you to the Java code for the given method.

お読みいただきありがとうございました。次のリリースをお待ちください!
リンク
Quteのテンプレートを自分で始めてみたいですか? 方法については こちらを参照して下さい。
参考までに重要なリンクをいくつか挙げておきます。