スタイリッシュAPI
今回のブログ記事では、OpenAPIとSwagger UIのQuarkusエクステンション(バージョン1.10+)で利用できる新しいスタイリングやその他の新しいオプションについて見ていきたいと思います。
以下の例のすべてのソースコードは、 ここにあります。
スタイリング
デフォルトスタイル
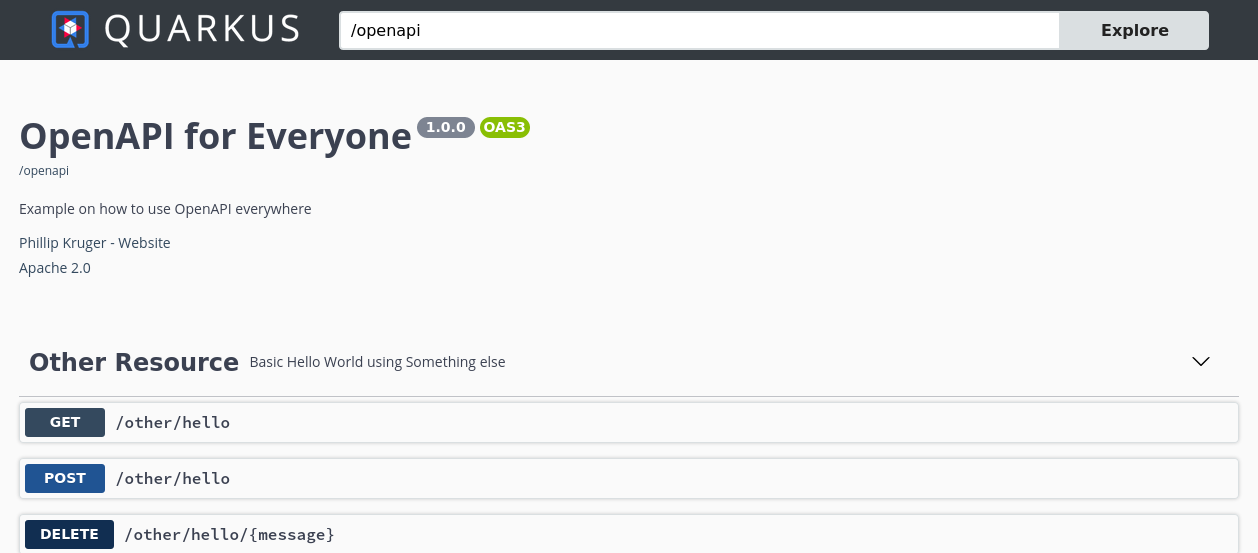
Swagger UIのデフォルトスタイルがバニラのSwagger UIからQuarkusブランドのページに変更されました。

この記事では主に Swagger UI に焦点を当てていますが、スタイリングオプションは GraphQL UIと Health UI にも適用されます。
テーマ
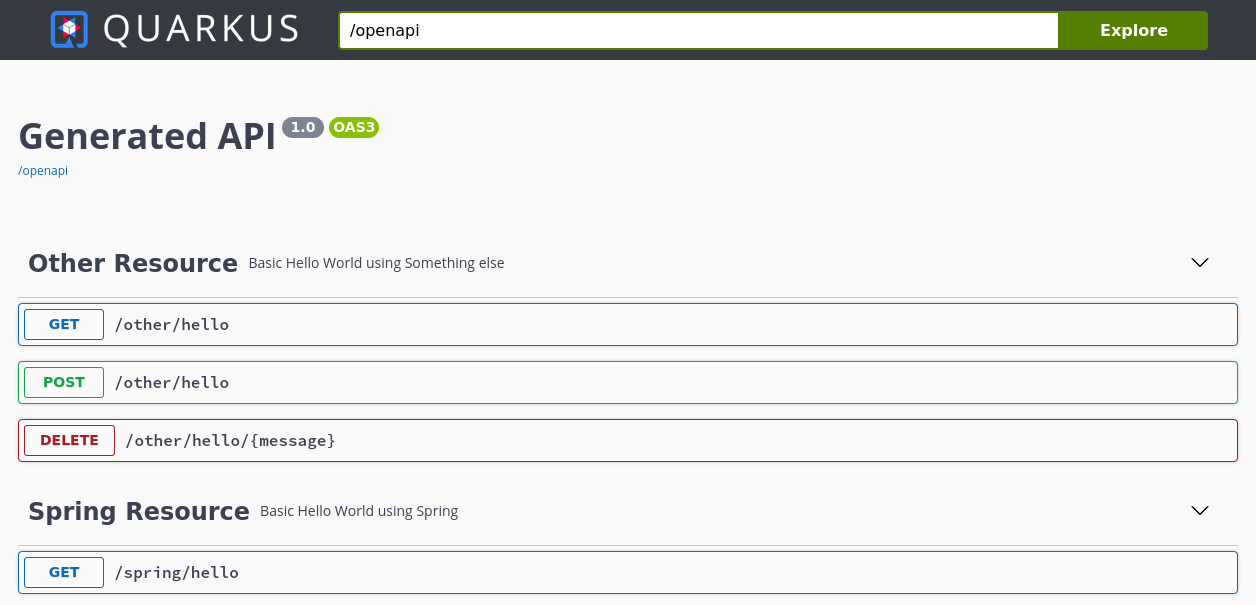
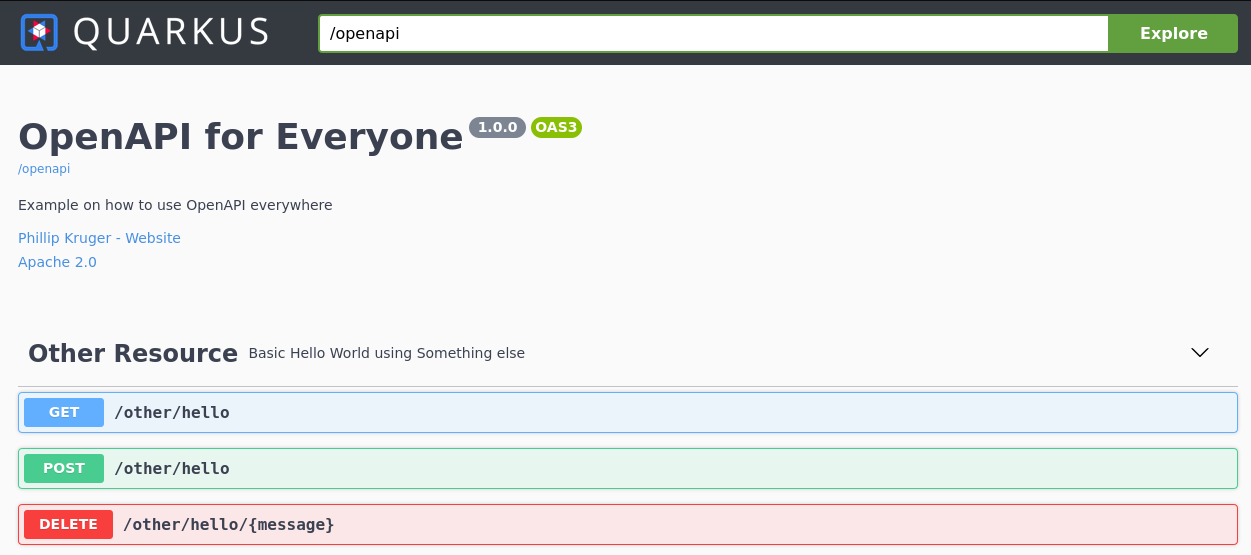
SwaggerのUIテーマが設定で利用できるようになり、デフォルトのテーマは「フィーリングブルー」になっています。
例えば、 quarkus.swagger-ui.theme プロパティーを設定することでテーマを変更することができます:
quarkus.swagger-ui.theme=outline
また、元の(バニラの)Swagger UIテーマに戻すこともできます:
quarkus.swagger-ui.theme=original
テーマのオプションが用意されています:
-
feeling-blue (default)
-
オリジナル
-
flattop
-
material
-
monokai
-
muted
-
newspaper
-
outline
ロゴマーク
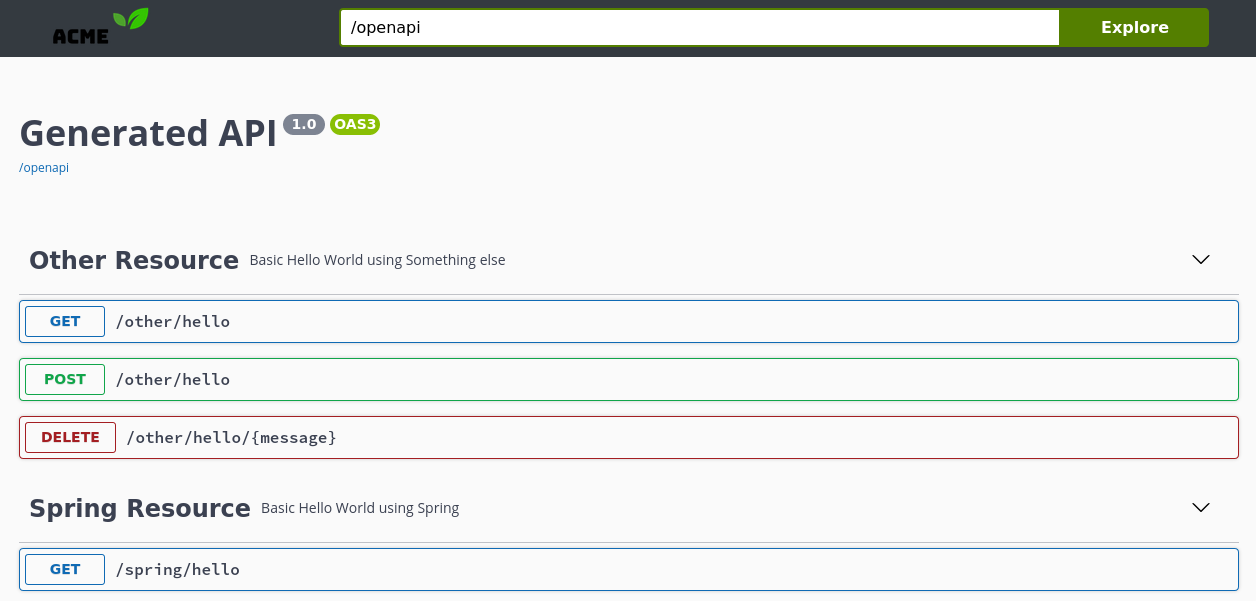
カスタムブランディングの一環として、Quarkusのロゴの代わりに独自のロゴを付与することができます。例えば、なんでも屋のACMEという会社を経営していて、オンラインストアにRESTサービスを利用していて、Swagger UIページをブランディングしたいとします:

| ホットリロードは、ロゴ変更には動作しません。とブラウザのキャッシュを覚えておいてください。ブラウザを 強制的にリフレッシュする必要があるかもしれません。 |
独自のロゴを提供するには、 logo.png というファイルを src/main/resources/META-INF/branding に配置する必要があります。
スタイル
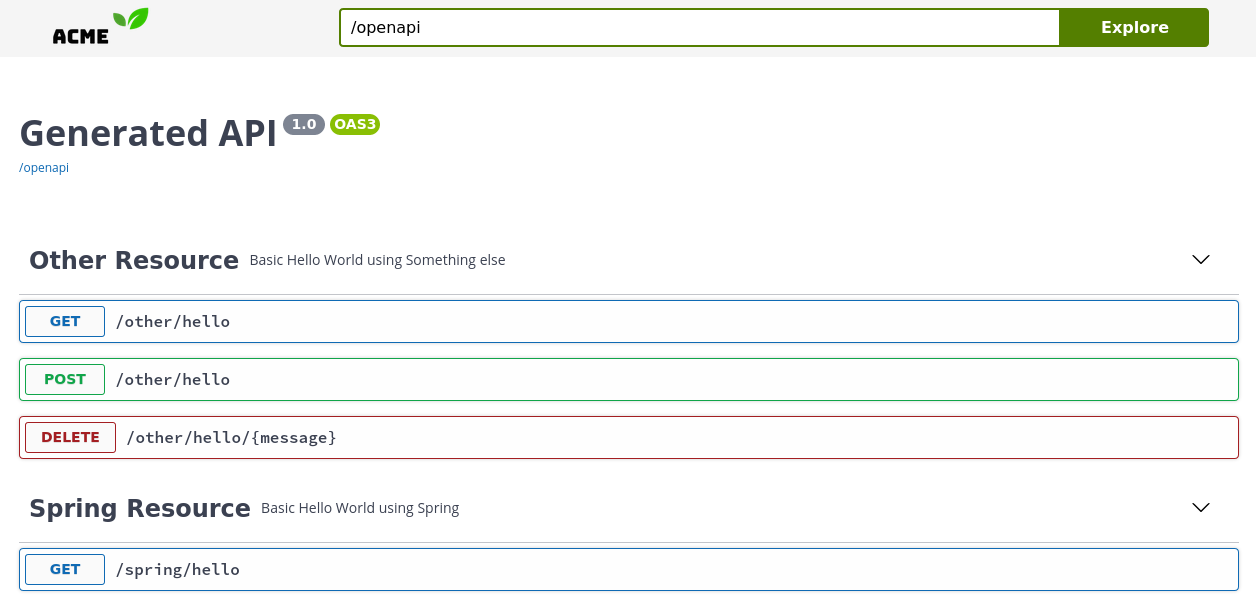
さらに、独自の style.css を提供して、ブランディングを微調整することもできます。例として、Swagger UI画面の topbar を ACME のコーポレートカラーに合わせて変更することができます。
html{
box-sizing: border-box;
overflow: -moz-scrollbars-vertical;
overflow-y: scroll;
}
*,
*:before,
*:after
{
box-sizing: inherit;
}
body{
margin:0;
background: white;
}
.swagger-ui .topbar {
background-color: whitesmoke; (1)
}
#footer {
background-color: whitesmoke;
font-family:sans-serif;
color:#4da32c;
font-size:70%;
text-align: center;
}| 1 | ここでは topbar の背景色を設定します。 |

このCSSファイルの中で、任意のスタイル要素を変更することができます。 style.css というファイルを src/main/resources/META-INF/branding に配置する必要があります。
その他のスタイリングオプション
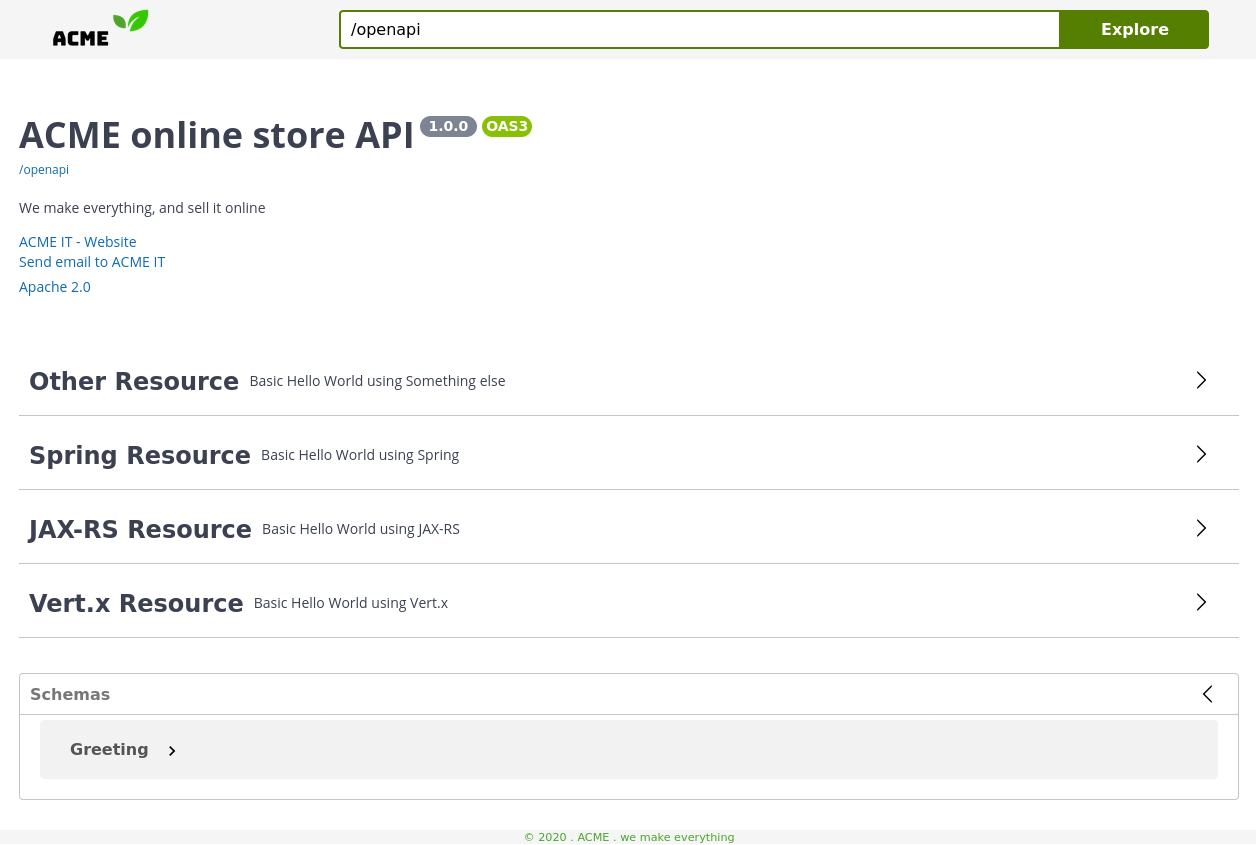
HTMLタイトルを設定したり、フッターを追加したりすることもできます:
quarkus.swagger-ui.title=ACME API
quarkus.swagger-ui.footer=© 2020 . ACME設定プロパティーを介して設定できる他の OpenAPI Header フィールドと一緒に( /blog/openapi-for-everyone/[この記事]で説明しています)。
mp.openapi.extensions.smallrye.info.title=ACME online store API
mp.openapi.extensions.smallrye.info.version=1.0.0
mp.openapi.extensions.smallrye.info.description=We make everything, and sell it online
mp.openapi.extensions.smallrye.info.contact.email=it@acme.com
mp.openapi.extensions.smallrye.info.contact.name=ACME IT
mp.openapi.extensions.smallrye.info.contact.url=https://www.acme.com
mp.openapi.extensions.smallrye.info.license.name=Apache 2.0
mp.openapi.extensions.smallrye.info.license.url=http://www.apache.org/licenses/LICENSE-2.0.htmlUIは完全にブランド化されています:

その他のスワガーUIオプション
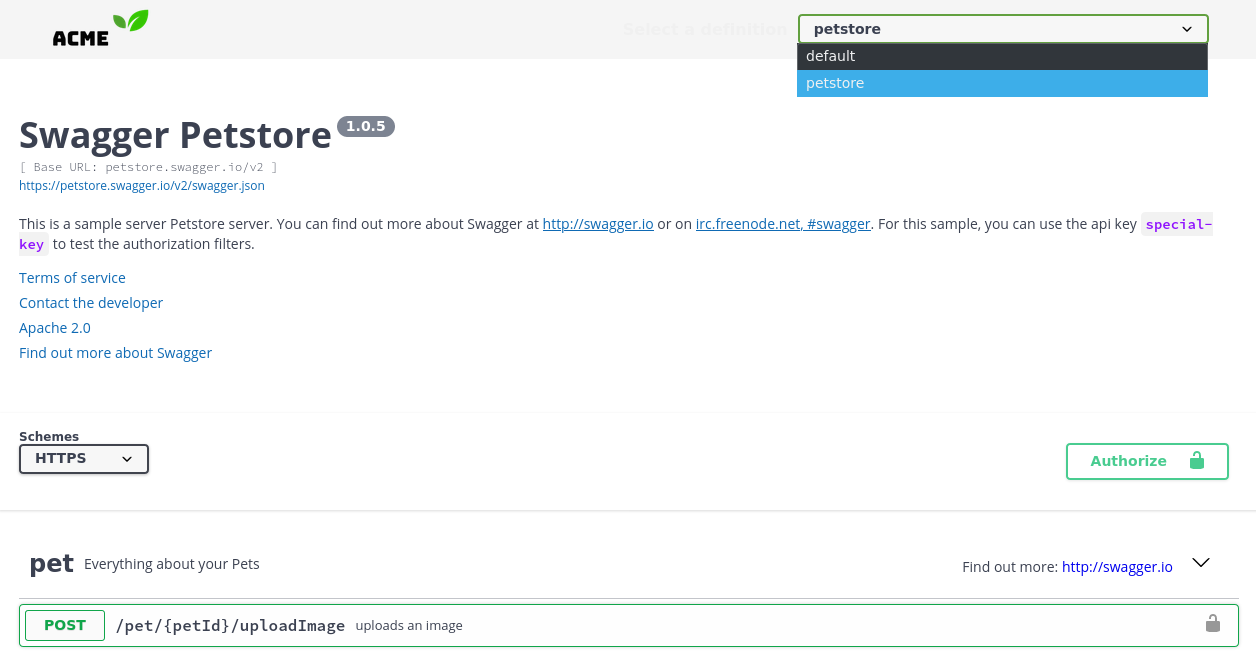
Quarkus(バージョン1.10+)で利用できるもう一つの新機能は、Swagger UIで利用できる 設定オプションを任意に設定できることです。例えば、 urls を設定して、Swagger UI にペットストア(デフォルトで選択されているオプションとして)を追加することができます。
quarkus.swagger-ui.urls.default=/openapi
quarkus.swagger-ui.urls.petstore=https://petstore.swagger.io/v2/swagger.json
quarkus.swagger-ui.urls-primary-name=petstoreこれにより、 topbar は、提供されたURLのドロップダウンボックスを持つように変更されます。

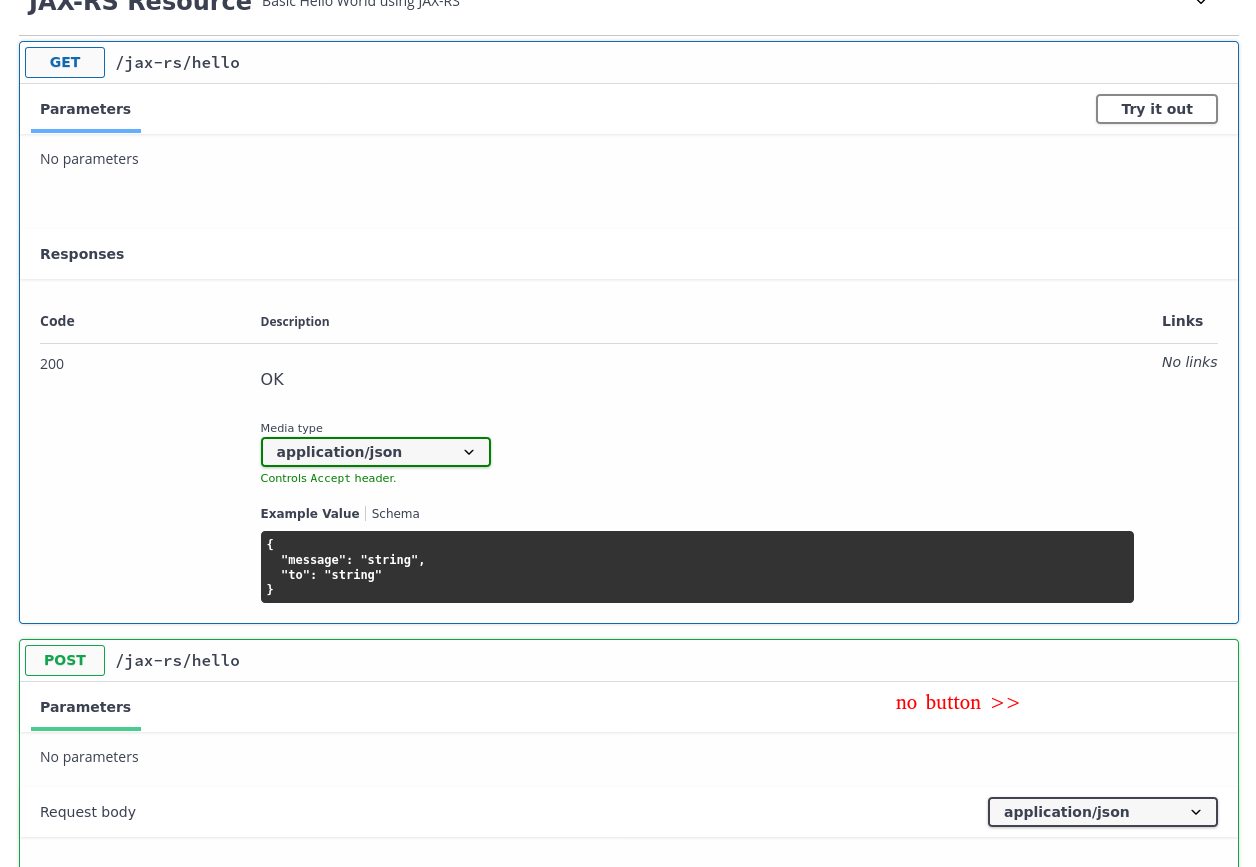
別の例として、 supportedSubmitMethods は特定の HTTP メソッドタイプに対して Try it out ボタンを非表示にすることができます。
quarkus.swagger-ui.supported-submit-methods=getPOST の Try it out ボタンがなくなっていることに注意してください。

他のSwagger UIオプションはすべてUIの設定が可能になりました。
その他の小さな新機能
OpenAPIとSwagger UIの2つの小さな新機能を紹介します。Health Endpointsを追加する機能と、実行時にUIやSchemaを無効にする機能です。
Add Health API to Open API
smallrye-health エクステンションを使用している場合は、OpenAPI にヘルスエンドポイントを追加することができます。
quarkus.health.openapi.included=true
実行時に無効化
アプリにUIが含まれている場合( quarkus.swagger-ui.always-include=true )、アプリ起動時にUIを無効にできるようになりました。
java -jar -Dquarkus.swagger-ui.enable=false target/yourapp-1.0.0-runner.jarこれは Swagger UI ページで HTTP 404 (Not Found) を 返します。
同様に、以下のようにしてスキーマを無効にすることができます (通常は /openapi の下にあります):
java -jar -Dquarkus.smallrye-openapi.enable=false target/yourapp-1.0.0-runner.jar